Selenium HP Web Test Tool Training
<slideshow style="nobleprog" headingmark="⌘" incmark="…" scaled="false" font="Trebuchet MS" >
- Title
- Selenium HP Web Test Tool
- Author
- Mirza Baig
</slideshow>
Selenium Overview,Selenium IDE Introduction⌘
What is Test Automation?⌘
- A process of writing a computer program to do testing that would otherwise need to be done manually
- Use of software to control the execution of tests
Two types of test automation:
- Code-driven testing
- Graphical user interface testing
Advantages of Automation⌘
- Reliable: Tests perform precisely the same operations each time they are run, thereby eliminating human error.
- Repeatable: You can test how the software reacts under repeated execution of the same operations.
- Reusable: You can reuse tests on different versions of an application, even if the user interface changes.
- Speed: Run tests significantly faster than human users.
- Cost Reduction: As the number of resources for regression test are reduced.
- Better Quality Software: Rapid feedback to developers during the development process as a result of frequent regression testing.
Disadvantages of Automation⌘
- Proficiency is required to write the automation test script.
- Debugging the test script is major issue. If any error is present in the test script, sometimes it may lead to dadly consequences.
- Test maintenance is costly in case of playback methods. Even though a minor changes occurs in the GUI, the test script has to be rewritten.
- Maintenance of test data files is difficult, if the test script tests more screens or web-pages.
- Short iteration or very tight deadline, there is not enough time to build test automation.
What is Selenium?⌘
A set of tools that supports rapid development of test automation for web-based applications.
- Can be recorded and written as HTML
- Support for a number of programming languages: Java, C#, Perl, PHP, Python, Ruby
- Cross browsers support: IE, Firefox, Opera, Safari and Google Chrome
- Cross platform support: Windows, Linux, and Macintosh.
Selenium Background⌘
- Invented in 2004 by Jason R. Huggins and team.
- Originally named JavaScript Functional Tester [JSFT]
- 100% Javascript and HTML
- Designed to make test writing easy
- Open source browser based integration test framework built originally by ThoughtWorks
- Selenium is open source software, released under the Apache 2.0 license and can be downloaded and used without charge.
Selenium Trivia⌘
Selenium is a chemical element with the atomic number 34, represented by the chemical symbol Se.

Selenium is used for treating Mercury poisoning
Products: QTP, WinRunner, LoadRunner and TestDirector
Selenium Components⌘
Selenium IDE⌘
- Selenium IDE (SIDE) is a complete Integrated Development Environment (IDE) for building Selenium test case.
- Firefox add-on that makes it easy to record, edit, and debug tests.
- Provides an easy-to-use interface for developing and running individual test cases or entire test suites.
- Can be used to generate code to run the tests with Selenium Remote Control (RC).
Selenium IDE Features⌘
- Record, playback, edit
- Intelligent component identification will use object IDs, names, or XPath as needed
- Auto complete for all common Selenium commands
- Walk through test cases and test suites.
- Debug and set breakpoints
- Save tests as HTML, or export as other supported programming languages
- Support for Selenium user extensions
Installing Selenium IDE⌘
Installing Selenium IDE⌘
Two step process:
- Step 1. Check if Firefox is installed
- 1a. If Firefox is not installed on your machine then Install Firefox
(There is NO IE Version of Selenium)
- Step 2. Check if Selenium IDE is installed)
- 2a. If Selenium IDE is not installed on your machine then Install Selenium IDE Plug In
Step 1: Is Firefox Installed?⌘
- Check whether your machine already has a version of Firefox installed.
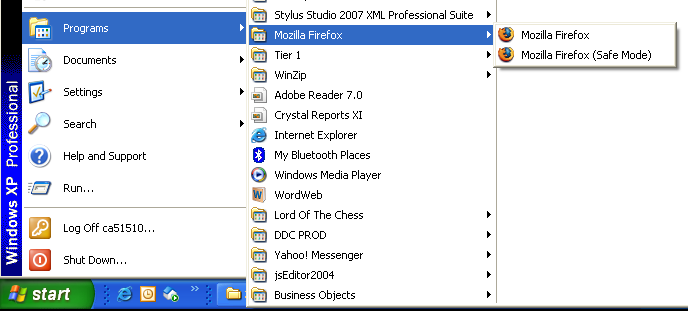
- Go to Start -> Programs -> Mozilla Firefox
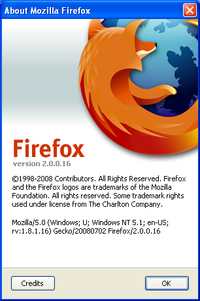
Step 1: Check Firefox Version⌘
- Click on the Mozilla Firefox
- Go to Help -> About
- Check the version name
- What is your version?
Must be Firefox version 3.x.x.xx not 4.x.x.xx

Step 1a: Firefox Installation⌘
- Open your IE browser (or any other browser)
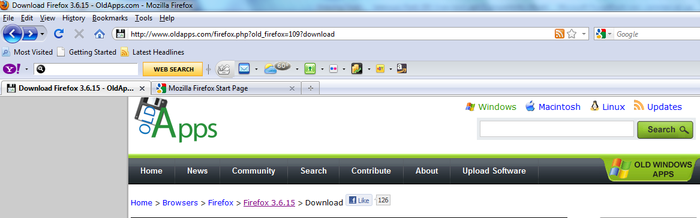
- Navigate to Firefox 3.6 download link.
http://www.oldapps.com/firefox.php?old_firefox=109?download

WARNING!!!!!
- Mozilla website will not have Firefox 3.6 download link.
The most current browser version will be presented. (FF 4.0)
Step 1a: Firefox Installation⌘
Step 1a: Firefox Installation⌘
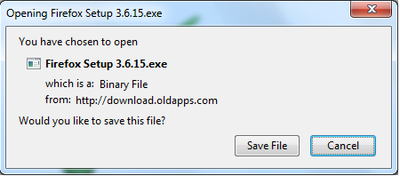
- Follow the steps and run the program (*1) (Saving into local machine then running is recommended)
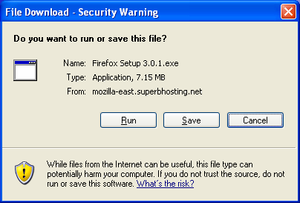
- If prompted with Security warning, press “Run” button (*2 & *3)
Save into your local machine. (C:\Downloads)
Run (double click Firefox Setup 3.x.x) from the location where you downloaded
Ignore Security warning and press “Run” button
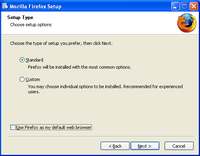
Step 1a: Firefox Installation⌘
⌘
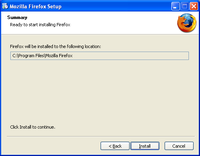
- Select Standard, Remove check from “Use Firefox as my default browser” (*3)

- Press Install button (*4)

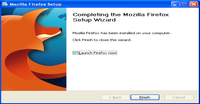
- Press Finish button (*5)

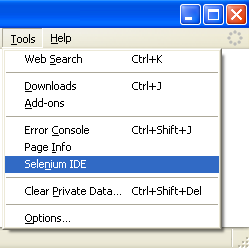
Step 2: Is Selenium IDE Installed?⌘
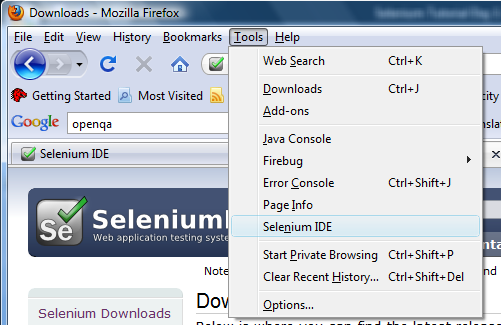
- Open the Firefox browser window (*1)
- Go to Tools -> Check whether Selenium IDE already exist there (*2)
- If you see “Selenium IDE” then you already having Selenium IDE plug-in installed in Firefox browser.
- If not installed then follow the instruction on the next slide
Check whether Selenium IDE is already installed
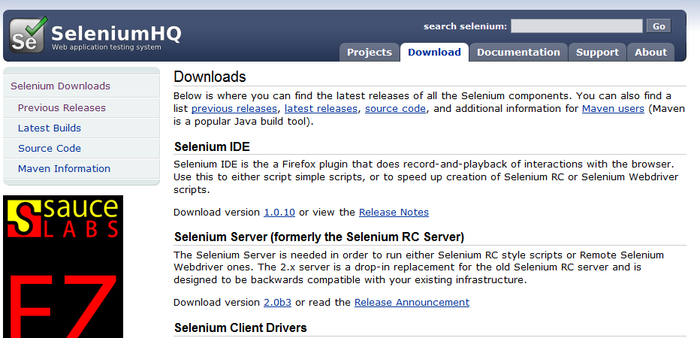
Step 2a: Installing Selenium IDE⌘
- Open the Firefox browser window
- In the navigation tool bar type the below URL:
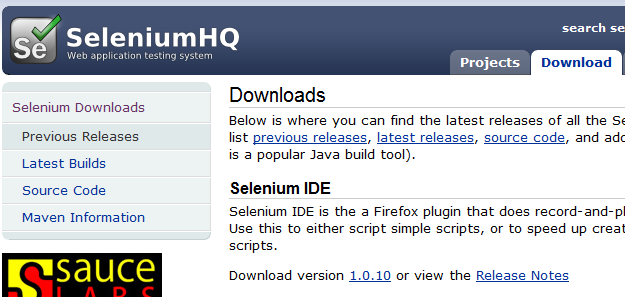
http://seleniumhq.org/download/
- Click the Download link next to Selenium IDE project name.
Don’t do this in IE
Step 2a: Installing Selenium IDE⌘
Or you can find Selenium IDE downloads in Previous Releases directory:
 ...
... 
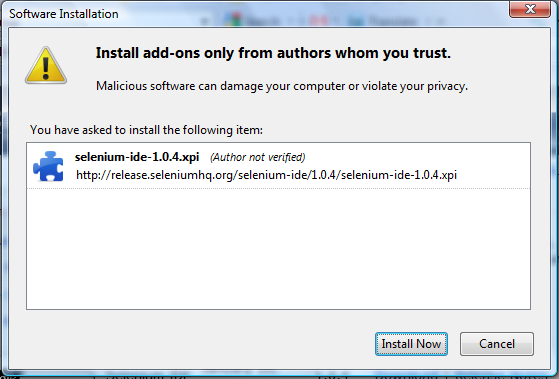
Step 2a: Installing Selenium IDE⌘
- When the Software Installation Window opens select “selenium-ide” (*1)
- Click Install Now button
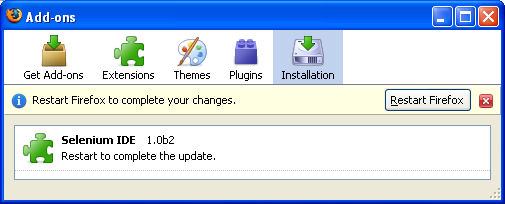
⌘
- “Selenium IDE” add-on is installed (*2)
- Click on “Restart Firefox” button
Step 2a: Installing Selenium IDE⌘
In the Firefox browser go to Tools and verify whether “Selenium IDE” is displayed.
Congratulation!
Selenium IDE installation is completed.

Recording and Running Selenium Tests⌘
Test Case #1: Login⌘
Test-Case Objective:
Ensure Valid User Login
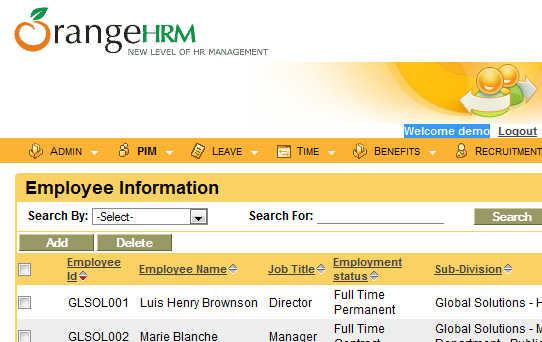
Expected Result:
- OrangeHRM index page is loaded
- Correct username is displayed as part of the greeting.
“Welcome Admin”
Steps :
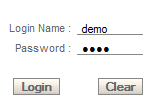
- In the login textbox type “admin”.
- In the password textbox type “password”.
- Click “Submit” button
- Verify that a correct user name is displayed
- Log out
Test Script #1: Login⌘
Test Script Steps: Open OrangeHRM application in Firefox http://hrm.portnov.com
- Login using :
Login Name: admin
Password: password
- Click Login button
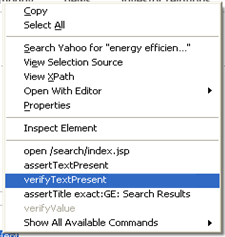
- Highlight “Welcome Admin” text
- Right-click and select VerifyTextPresent
- Click logout link
Recording An Automated Test⌘
- Open OrangeHRM application in Firefox http://hrm.portnov.com (*1)
⌘
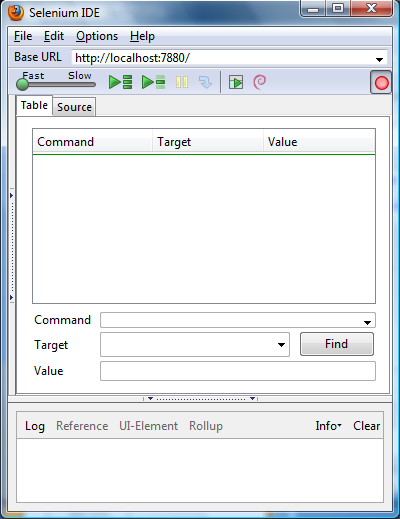
- Open Selenium IDE in Firefox Go to Tools -> Selenium IDE (*2)
Login Test⌘
- Make sure Record button is ON!
- Go to the Browser window
Login using:
Login Name: admin Password: password
- Click Login button
Login Test⌘
Stop Recording⌘
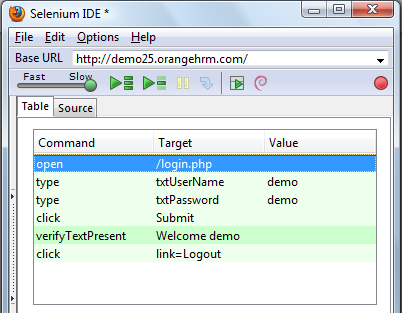
Go to Selenium IDE
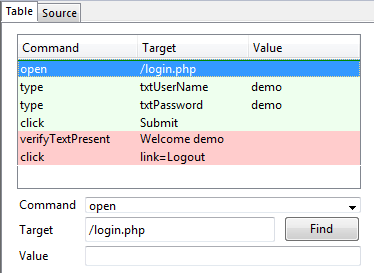
Click the red button to STOP recording
All your actions are recorded and displayed sequentially under Command Table Tab
What did we accomplish?⌘
Test-Case Objective
Ensure Valid User Login
Steps
- In the login textbox type admin.
- In the password textbox type password.
- Click Submit button
- Verify that a correct user name is displayed
- Logout
Expected Result
- OrangeHRM index page is loaded
- Correct username is displayed as part of the greeting.
“Welcome Admin”
Running Selenium Automated Test⌘
Make sure the Firefox browser is still open
Go to Selenium IDE and click “Play current test case” button
Interpreting Colors⌘
- If you see all the command line rows turn Green color, then the test has passed.
- Light Green means the code executed without problems.
- Dark Green means the test result of the command evaluated to true.
- If any part of the test failed it will be shown with Red color.
Debugging⌘
Examine the result of the script.
Time is needed to validate the login information…
The test must WAIT for the next web page to load before proceeding.
Debugging Tips⌘
- Open Selenium IDE through Tools menu, otherwise the IDE may freeze and act unpredictably.
- Make sure you substitute click command with clickAndWait command wherever needed.
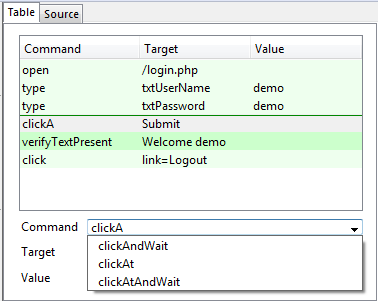
Editing⌘
Editing to add wait time to the script
- Click the 3rd to last row where ClickA command is located
- Modify the command field * Replace “click” with “clickAndWait” command
- Re-play the test…

Helpful Notes:⌘
- One Firefox browser window must be open.
- Multiple browser windows will confuse Selenium.
- Play back every automated test to ensure expected behavior.
- Keep playback in slow mode when debugging.
- Placing Browser window and Selenium IDE windows side by side is a convenient way of tracking test execution step by step.