HTML5 Introduction

Gdzie zaczniemy?
Zanim zaczniemy poznawać możliwości HTML5, potrzebne będzie nam kilka przeglądarek zanistalowanych na komputerze, najlepiej po jednej z danego silnika.
W naszym przypadku na starcie wystarczy zainstalowany zestaw (Chrome, Firefox).
Lista silników wyświetlania stron internetowych
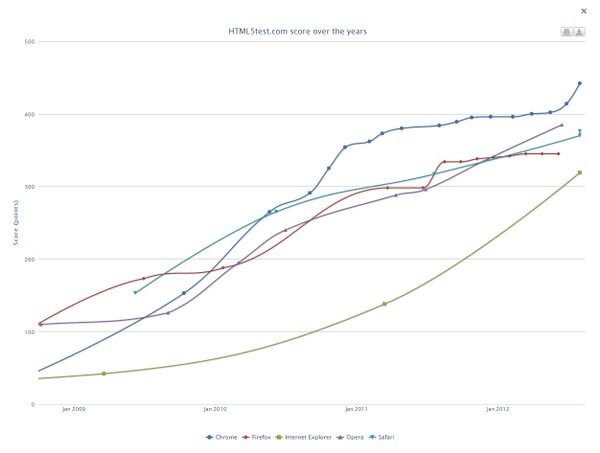
Czy HTML5 jest gotowy?
- Pierwsze pytanie jakie się nasuwa, to czy możemy już korzystać z Kodu HTML5?
- Możemy przetestować każdą przeglądarkę pod względem jej możliwości rozumienia kodu HTML5, wpisując w danej przeglądarce stronę:
- można odczytać i rozwinąć dokładnie jakie tag-i są obsługiwane przez daną przeglądarkę.
- od razu można zobaczyć z list poniżej, że jest wiele elementów, których przeglądarki jeszcze nie obsługują.
- Można również podglądnąć, które przeglądarki przodują w rozwoju, itp.
Elementy CSS3
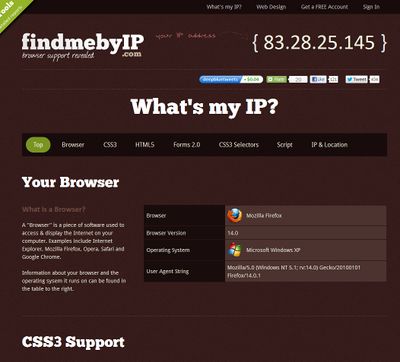
- Jeżeli chcielibyśmy sprawdzić jakie nowe elementy CSS-owe są obsługiwane przez daną przeglądarkę, w tym pomoże nam strona:
- Jeżeli nie lubimy testować kodu a wolimy wyszukać na liście, z pomocą najbardziej przychodzi nam wikipedia:
http://en.wikipedia.org/wiki/Comparison_of_layout_engines_%28Cascading_Style_Sheets%29
- Sprawdzenie w wersjach przegladarek czy działa wybrany element i na ile procentach przegladarek działa wybrany element HTML, css i inne.
Prezentacja znaczników
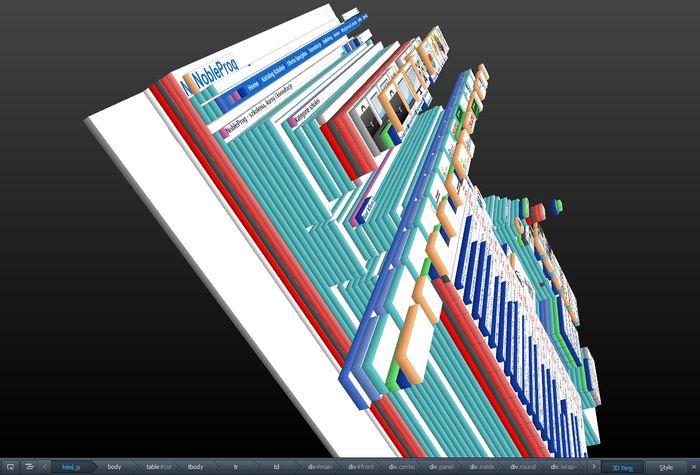
Podglądniemy stronę www.nobleprog.pl, zobaczymy jak wyglądają elementy, używając nowych możliwości WebGL.
- wczytujemy stronę www.nobleprog.pl w przeglądarce Firefox.
- klikamy prawym myszy gdziekolwiek i wybieramy "Inspect Element (Q)"
- z dolnej rozwiniętej listwy wybieramy 3D view
- jeżeli pojawi się błąd:
- "Could not initialise Tilt, please check the
- troubleshooting information available at http://get.webgl.org/troubleshooting"
- wpisujemy w pasku adresu about:config
- zatwierdzamy, że będziemy ostrożni
- w pozycji search: nad listą wpisujemy webgl
- zmieniamy 3 pozycję webgl.disable z true na false
- webgl.force-enable z true na false
- webgl.osmesa z true na false
- Zdarza się też, że nie można danej strony wyświetlić w WebGL. Jest wiele czynników: rodzaj karty graficznej, za stare sterowniki, sprzęt, itp.
- jeżeli wyświetli się, możemy przytrzymujac lewym myszy obracać ekran a przytrzymując prawym myszy przesuwać ekran
poniżej przykład.
Lista znaczników z opisami
- Nie musimy "przegryzać sie" przez specyfikację W3C www.w3.org na stronie https://www.w3.org/TR/html5/
- powstały serwisy, na których znajdziemy opisy do czego służą nowe elementy HTML5 i jak je możemy wykorzystywać, jest też lista przykładowego kodu na stronie.
https://www.html5rocks.com/en/ (replaced by google web developers)
Testowanie kodu
Można testować kod nawet bezpośrednio, np. na stronie:
https://codegeekz.com/best-code-playgrounds-for-developers/
Tworzenie gradientów i wybieranie kolorów na stronie www
Grupy elementów HTML5

Nowe elementy TAG występujące w HTML5:
- Nagłówek
- Sekcje
- Artykuł
- Grupowanie
- Tabelki
- Formularze
- Interaktywne elementy
- Edycja
- Załączane elementy
- Teksty
Elementy znaczników HTML5
DOCTYPE
<!DOCTYPE html> <!-- Nowa łatwa definicja standardu dokumentu. -->
<html lang="en">
<head>
<meta charset="utf-8" />
</head>
<body>
...
</body>
</html>
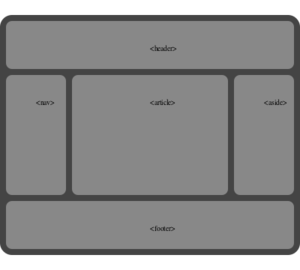
Czytelna struktura dokumentu
HEADER, NAV, ASIDE, FOOTER
Jak widzimy mamy możliwość szybszego odnalezienia sie w kodzie.
SECTION
W bloku sekcji mozemy zauważyć że przeglądarki mimo że użyty jest nagłówek 1 h1 to w podglądzie jest różnej wielkości zwracajac uwage na paragraf P zostaje on tej samej wielkości nie zależnie gdzie sie znajduje w strukturze sekcji.

<section>
<h1>Level 1</h1>
<p>Text text text</p>
<section>
<h1>Level 2</h1>
<p>Text text text</p>
<section>
<h1>Level 3</h1>
<p>Text text text</p>
</section>
</section>
</section>
ARTICLE
Przydatne Tagi w przypadku budowy powatarzajacych się części kodu takich jak komentarze lub forum
<article>
<section>
<h1>Tytuł 1</h1>
<h2>Podtytuł 1</h2>
<p>Tekst 1</p>
<time datetime="2007-08-01T12:00Z">August 01st, 2007 at 12:00</time>
<h3><a href="#comment" >Comment</a></h3>
</section>
<section>
<h1>Tytuł 2</h1>
<h2>Podtytuł 2</h2>
<p>Tekst 2</p>
<time datetime="2007-08-01T12:00Z">August 01st, 2007 at 12:00</time>
<h3><a href="#comment" >Comment</a></h3>
</section>
</article>
Obrazki grupowanie i podpisy
FIGURE, FIGCAPTION
Opisy obrazka mozna wykożystywać na różne sposoby w poniższy uzyskamy obrazek oraz pod nim podpis możemy również stwprzyć grupe 3 obrazków koło siebie z podpisem rozsciągnietym pod wszystkimi obrazkami podpisem oraz mueszczac tez możemy skróty do stron itp. Jeżeli nasze obrazki bedą za dłuże to obrazek przeskakuje do kolejnej linii.

<figure>
<img src="image.jpg" alt="Alternative text">
<figcaption>Caption for images</figcaption>
</figure>
<figure>
<img src="image.jpg" alt="Alternative text">
<img src="image01.jpg" alt="Alternative text 01">
<img src="image02.jpg" alt="Alternative text 02">
<figcaption>Caption for all images in one row</figcaption>
</figure>
TABELE
THEAD, TBODY, TFOOT
Elementy umieszczane automatycznie na swoim miejscu thead jako pierwszy wiersz, tfoot jako ostatni nie zależnie gdzie są umieszczone w tabelce.

<table>
<thead>
<tr>
<th>Imię</th>
<th>Nazwisko</th>
<th>Telefon</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jan</td>
<td>Kowalski</td>
<td>123-456-789</td>
</tr>
<tr>
<td>Andrzej</td>
<td>Kowal</td>
<td>456-789-123</td>
</tr>
<tr>
<td>Marcin</td>
<td>Kowalczyk</td>
<td>789-123-456</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>12</td>
<td>23</td>
<td>34</td>
</tr>
</tfoot>
</table>
<style>
table, th, td { border: 1px solid black; }
</style>
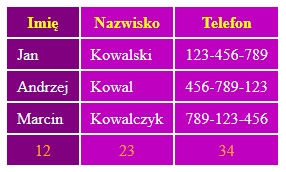
COL, COLGROUP
Grupowanie kolumn np w celu nadania jakiejs własciwości.

<table>
<colgroup>
<col id="first_col"></col>
<col id="second_col" span="2" ></col>
</colgroup>
<thead>
<tr>
<th>Imię</th>
<th>Nazwisko</th>
<th>Telefon</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jan</td>
<td>Kowalski</td>
<td>123-456-789</td>
</tr>
<tr>
<td>Andrzej</td>
<td>Kowal</td>
<td>456-789-123</td>
</tr>
<tr>
<td>Marcin</td>
<td>Kowalczyk</td>
<td>789-123-456</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>12</td>
<td>23</td>
<td>34</td>
</tr>
</tfoot>
</table>
<style>
table, th, td { color: white; padding: 5px 10px; }
thead th {color: #FFFF00;}
tfoot td {color: #FFA500; text-align: center;}
#first_col { background-color: #800080; }
#second_col { background-color:#C000C0; }
</style>
FORMULARZE
Znaczniki formularzy
Nowe nieznane elementy formularzy są traktowane przez starsze przegladarki jako wprowadzanie tekstowe.
CYFRY
<form>
Podaj otrzymaną ocenę (1 do 6):
<input type="number" name="ocena" min="1" max="6">
</form>
DATA i CZAS
Datę nie obsługują jeszcze przeglądarki Internet Expolorer oraz Firefox.
<form>
data urodzenia:
<input type="date" name="data_urodzenia">
</form>
Ograniczanie zakresu wprowadzania.
<form>
sprawdz datę przed 2000-01-01:
<input type="date" name="data_urodzenia" min="1999-12-31" value="2000-12-01"><br>
Sprawdz datę po 2020-01-01:
<input type="date" name="data_urodzenia" max="2020-01-02" value="2019-01-01"><br>
</form>
Wprowadzanie miesiąca oraz roku.
<form>
Podaj miesiąc i rok urodzenia:
<input type="month" name="miesiąc_urodzenia">
</form>
Wprowadzanie miesiąca oraz roku.
<form>
Wybierz tydzień roku:
<input type="week" name="tydzien_roku">
</form>
Wprowadzanie miesiąca oraz roku.
<form>
Wprowadz czas:
<input type="time" name="wprowadzany_czas">
</form>
Wprowadzanie daty i czasu w jednym polu.
<form>
Wprowadz datę i czas:
<input type="datetime-local" name="wprowadzany_czas_i_data">
</form>
KOLOR
<form>
Podaj swój ulubiony kolor:
<input type="color" name="ulubiony_kolor" value="#FF00AA">
</form>
Pole podaje juz wczesniej wprowadzane adresy email oraz w przegladarkach mobilnych zamienia na klawiaturę ze znakiem "@" oraz przyciskiem ".com".
<form>
E-mail:
<input type="email" name="email">
</form>
URL
Pozwala na wprowadzanie adresów URL z uruchomieniem klawiatury na urzadzeniach mobilnych z dodatkowymi klawiszami jak .com.
<form>
Adres web:
<input type="url" name="straona_web">
</form>
SEARCH
Pole działa dokładnie jak pole tekstowe, dodatkowo można właczyć atrybut autofocus prezentowany poniższym rozdziale.
<form>
Wyszukaj:
<input type="search" name="wyszukaj" autofocus>
</form>
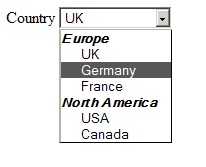
OPTGROUP, OPTION

<label for="country">Country</label>
<select name="country" id="country">
<optgroup label="Europe">
<option value="UK">UK</option>
<option value="Germany">Germany</option>
<option value="France">France</option>
</optgroup>
<optgroup label="North America">
<option value="">USA</option>
<option value="">Canada</option>
</optgroup>
</select>
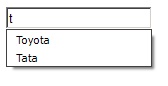
DATALIST
Lista danych odnosi się po ID-> LIST dwukrotne klikniecie w oknie input rozwija liste lub zaczecie wpisywania zawęża liste.

<form>
<input list="cars"/>
<datalist id="cars">
<option value="BMW"/>
<option value="Ford"/>
<option value="Volvo"/>
<option value="Skoda"/>
<option value="Toyota"/>
<option value="Tata"/>
</datalist>
</form>
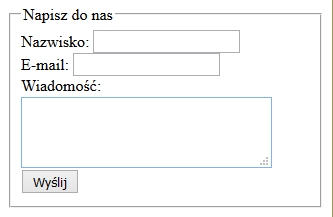
TEXTAREA elastyczny
Textarea ma nowe możliwości rozciągania okna trzeba kliknąć w dolnym prawym narożniku aby można było powiekszyć obszar.

<form>
<fieldset>
<legend>Napisz do nas</legend>
<label for="name">Nazwisko:</label>
<input name="name" type="text" required>
<br />
<label for="email">E-mail:</label>
<input name="email" type="email" required>
<br />
<label for="message">Wiadomość:</label>
<textarea cols="50" rows="10"></textarea>
<br />
<input name="send" type="submit" value="Wyślij">
</fieldset>
</form>
</form>
Restrykcje wprowadzania danych
HTML
- disable - zablokowany element przed wprowadzaniem danych.
- maxlength - maksymalna ilość.
- readonly - wartość tylko do odczytu.
- size - rozmiar pola.
- value - domyślna wartość wprowadzona w pole
HTML5
- max - maxymala wartość wprowadzania.
- min - minimalna wartość wprowadzania.
- pattern - wprowadzanie według zasad "regular expression" zgodności ze wzorem.
- required - to pole musi być wypełnione.
- step - interwał skoku wprowadzania.
<form>
Punkty:
<input type="number" name="punkty_otrzymane" min="0" max="100" step="10" value="50">
</form>
LABEL, FIELDSET, LEGEND
Pozwala na ładne opisanie kodu i formatowanie formularza.
<form>
<fieldset>
<legend>Dane logowania</legend>
<label>Login:</label>
<input type="email" name="login">
<br />
<label>Hasło:</label>
<input type="password" name="password">
<br />
<input name="login" type="submit" value="Zaloguj">
</fieldset>
</form>
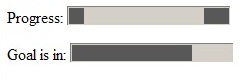
PROGRESS BAR

<form>
<label>Postęp:</label>
<progress></progress>
</form>
<form>
<label>Do końca:</label>
<progress value="75" max="100">3/4 gotowe</progress>
</form>
METER
Sprawdza i wyświetla daną, tekst lub wartość w zależności od przedziału w którym sie znajduje.
<form>
<meter min="0" max="100" low="40" high="90" optimum="100" value="91">A+</meter>
</form>
Atrybuty formularzy
AUTOFOCUS, REQUIRED, PLACEHOLDER
Widzimy odrazu możliwość ładnego pogrupowania elementów formularza obrazek poniżej, dodatkowo ułatwiaja nam prace nowe atrybuty takie jak:
- autofocus - automatycznie wstawia kursor w daną rubryke po wczytaniu formularza
- required - parametr wymagandy do wprowadzenia w przeglądarkach po zatwierdzeniu formularza i nie wpisanie zadnej wartości podświetla się na czerowno do przetestowania w playgraund
- placeholder - automatyczna podpowiedź w tle sama znika gdy zaczynamy wpisywać oraz sama sie pojawia po usunięciu wszystkich wpisanych znaków.

<form>
<fieldset>
<legend>Dane logowania</legend>
<label>Login:</label>
<input type="email" name="login"
placeholder="Wprowadz swój login lub e-mail" required autofocus>
<br />
<label>Hasło:</label>
<input type="password" name="password"
placeholder="Wprowadzone hasło przy rejestracji" required>
<br />
<input name="login" type="submit" value="Zaloguj">
</fieldset>
</form>
INTERAKTYWNE ELEMENTY
DETAILS, SUMMARY
Testować należy w przeglądarce Chrome nie działa w firefox.

<details>
<summary>Nazwa pliku</summary>
<input name="nazwa_pliku" value="video.mov" type="text">
<br />
<input name="inny_plik" checked="" type="checkbox">
<label>Podaj inny plik muzyczny </label>
</details>
<details>
<summary>Informacje dodatkowe</summary>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting ...</p>
</details>
Tekst edycja
INS, DEL

<p>My favourite colour is
<del datetime="2010-10-11T01:25-07:00">blue</del>
<ins datetime="2010-10-11T01:25-07:01">red</ins>
, but I also like green and yellow.</p>
Dodatki
Ramka kolumny