CSS/JS/Bootstrap3 Development
<slideshow style="nobleprog" headingmark="⌘" incmark="…" scaled="false" font="Trebuchet MS" >
- title
- 用Bootstrap进行Web开发(包含CSS,HTML,JS基础)
- author
- 王昊(HAO WANG) 北京诺波咨询有限公司(NobleProg Ltd)
</slideshow>
课程计划 ⌘
- WEB开发基础与Bootstrap介绍
- Bootstrap应用讲解与练习
基本概念 ⌘
网页/页面 ⌘
静态/动态页面 ⌘
HTML ⌘
CSS ⌘
Javascript/jQuery ⌘
AJAX技术 ⌘
AJAX即“Asynchronous JavaScript and XML”(异步的JavaScript與XML技術)
- 不再做往返跑
- 数据量5%
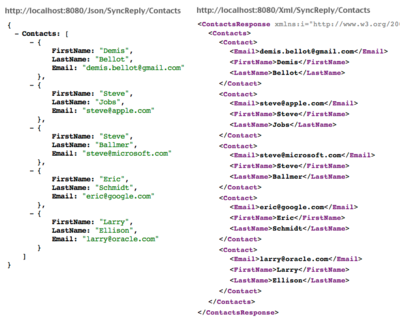
- 名字起错了(JSON 完胜 XML )
为什么AJAX(1) ⌘
- 听着酷
- 因为会用
- 只是觉得快
- 更新内容
- 用户不能收藏
- 搜索引擎不认识
- 失败的话只剩空白或者进度条
为什么AJAX(2) ⌘
提升用户的体验,提高工作效率
- Ajax是http请求发送的方式:异步json/xml请求。website和web app都可以发送异步(Ajax)请求
- 表单验证(名字被占用)
- 评论(提交直接显示)
- 过滤数据(excel的感觉)
- 条目审批(待办事项清除)
- 计算量大影响页面加载(机器学习/推荐系统/促销/猜你喜欢)
HTTP 协议 ⌘
超文本传输协议
- HTTP/1.1 is defined by RFC 7230 - RFC 7235
- 浏览器是主要客户端
- 有非浏览器客户端
- Web服务器传递HTML, images, JS, CSS, 可下载文件以及其他类型的内容
HTTP Request 请求⌘
GET /html/rfc7240 HTTP/1.1 Host: tools.ietf.org Connection: keep-alive Pragma: no-cache Cache-Control: no-cache Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.90 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Encoding: gzip, deflate, sdch, br Accept-Language: en-US,en;q=0.8,ru;q=0.6 Cookie: __cfduid=d105aee619396e6187d19c60cb032f4b71479467417
HTTP Response 响应 ⌘
HTTP/1.1 200 OK Server: Apache/2.2.22 (Debian) Last-Modified: Sun, 13 Nov 2016 10:39:20 GMT ETag: "3cc378-c260-5412c55f8017f;54191604efade" Accept-Ranges: bytes Cache-Control: max-age=604800 Expires: Fri, 25 Nov 2016 11:15:54 GMT Strict-Transport-Security: max-age=3600 Content-Length: 12952 Keep-Alive: timeout=5, max=100 Connection: Keep-Alive Content-Type: text/html; charset=UTF-8 <other headers omitted for brevity> <!DOCTYPE html ...
应用 ⌘
- 桌面软件 Desktop App
- 传统的Website
- APP Mobile App
- WEB APP (SPA - single page app)
应用 vs 网站 ⌘
Web App/Application vs Website
- https://www.madewithangular.com/#/
- http://www.wikiwand.com/
- http://help.apple.com/watch/#/
- https://www.qualcomm.com/
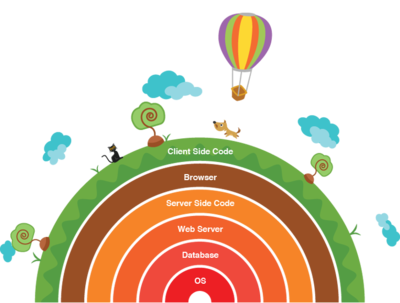
架构 ⌘
内容类型(media type, mime type)
- text/html(网页)
- application/json (JSON) 数据
常见:
application/jsonapplication/x-www-form-urlencodedapplication/pdfmultipart/form-datatext/htmlimage/pngimage/jpegimage/bmpimage/gif
APP Mobile App ⌘
HTMLJSON- 前端(文件在服务器上) --> 各种客户端(文件安装在客户机上)
- 各种设备(phone, tablet,电视盒子),版本(苹果、安卓、windows phone)品牌(apple,谷歌、微软)
- 网站逻辑代码怎么办,能否复用?开发接口?
- 开发API接口(路由,非浏览器,维持登陆状态)
- 接口更新怎么办?版本控制
- Bug怎么办?
WEB APP (SPA) ⌘
前端/前台 ⌘
上下文的区别:
- 网页、Web app(相对于服务器上的业务逻辑、数据库而言)(客户端client side和服务器端server side)
- 网站的前台和后台(比如淘宝的商家管理订单在后台back-end,店面在前台front-end)
后端/后台 ⌘
Java, PHP, Python, .NET(C#), Ruby, Perl, Javascript (NodeJS) etc etc
- web server(接收请求,判断身份,返回html)http://www.baobao.com/friday-sale.html
- web/api server(接收请求,判断身份,返回数据) http://mobile.taobao.com/api/v2/authentiation
- Database ( MSSQL,MySQL,PostgreSQL, MongoDB, etc )
Full Stack 全栈 ⌘
用一种语言实现前台(front-end)和后台(back-end)
- Mean, Mern, Meteor,
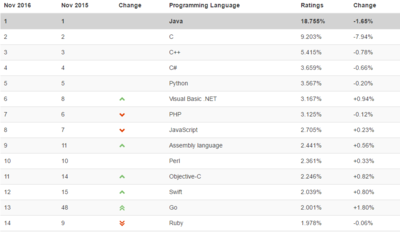
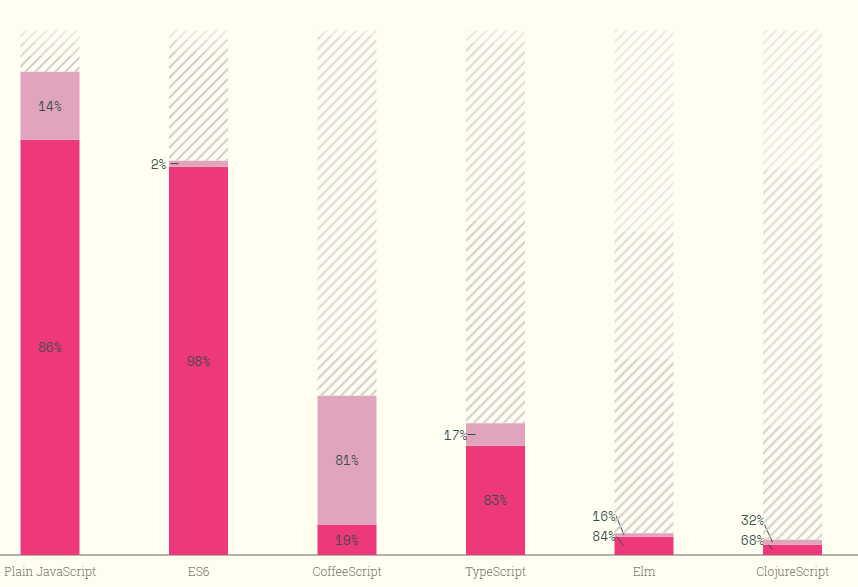
JS现状 ⌘
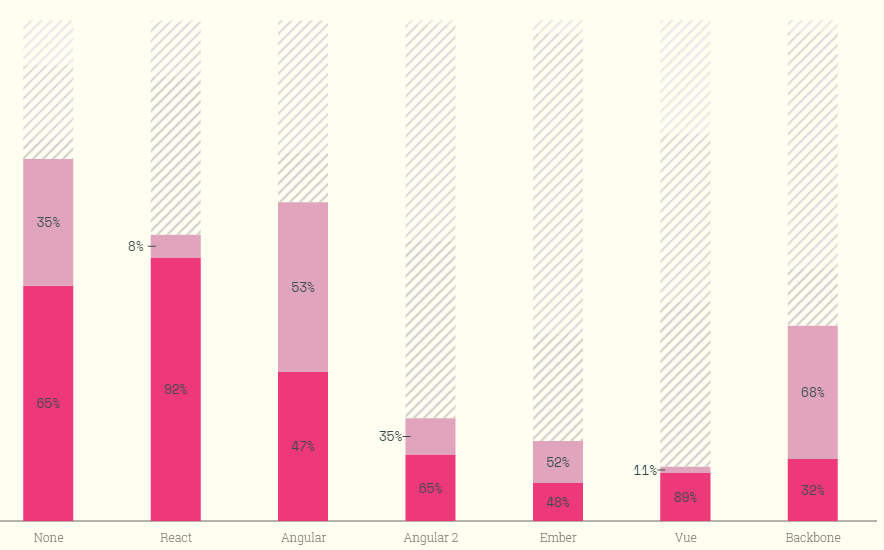
JS框架现状 ⌘
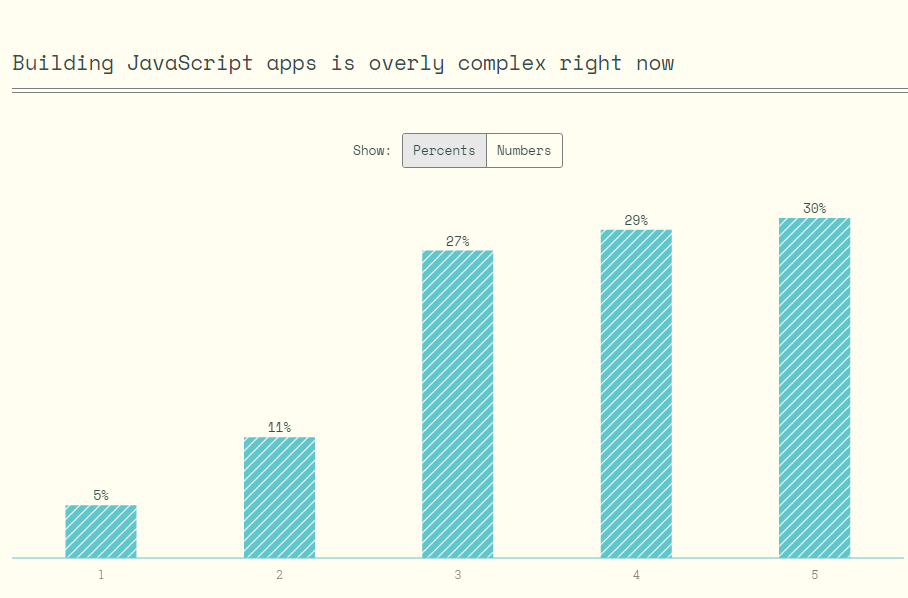
JS开发现状 ⌘
基础知识 ⌘
网页 = HTML + CSS + Javascript ( Flash, Elm )
HTML ⌘
- 超文本标记语言(HyperText Markup Language)
- 超文本就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
- 1993 ~ 1997(HTML4) ~ 2014年底(HTML5)
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> (www.bnuz.edu.cn)
- <!DOCTYPE html> (html5)
- XHTML1.0(HTML4)/XHTML5(HTML5) - XML风格 更严格的语法
- Content-Type: text/html, application/xhtml+xml, (use firebug to check )
书写规范 ⌘
- 小写 div,
DIV - 闭合标签(自闭和) <p>Hi, world!</p> <img src="xx" />
- 属性双引号 <div id="username">
- 保留重要标签 <html.<head></head><body></body></html>
...
前端开发工具 ⌘
- https://html5test.com
- http://validator.w3.org
- https://developer.microsoft.com/en-us/microsoft-edge/tools/vms
- http://www.oldversion.com
- https://jquery.com/browser-support/
- https://learn.jquery.com/code-organization/feature-browser-detection/
- https://modernizr.com
- http://html5doctor.com/
- http://www.w3schools.com/
HTML举例 ⌘
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Sample page</title>
</head>
<body>
<h1>Sample page</h1>
<p>This is a <a href="demo.html">simple</a> sample.</p>
<!-- this is a comment -->
</body>
</html>HTML和浏览器工作 ⌘
(超文本标记语言) 浏览器排版引擎
Tilt 3D Addon(P)⌘
Ctrl+Shift+L
HTML标记(P)⌘
paragraph 段落
<p> 文字... </p>
HTML标记(H1,...,H6)⌘
Headline
<h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> ... ... <h6> ... </h6>
HTML标记(I,B,EM,STRONG)⌘
斜体
Bold
emphasis 强调
Strong
<i>男儿当自强</i> <b>男儿当自强</b> <em>男儿当自强y</em> <strong>男儿当自强</ strong>
男儿当自强
男儿当自强
男儿当自强
男儿当自强
HTML标记(BLOCKUOTE,Q)⌘
blockquote
pre
HTML标签(OL,LI)⌘
有序列表
<ol> <li>第一季度任务</li> <ol> <li>月报表</li> <li>完成情况</li> </ol> <li>第二季度任务</li> </ol>
- 第一季度任务
- 月报表
- 完成情况
- 第二季度任务
HTML标签(UL,LI)⌘
无序列表
<ul> <li> 风物长宜放眼量 </li> <ul> <li> 风物长宜放眼量 </li> </ul> <li> 风物长宜放眼量 </li> <ul> <li> 风物长宜放眼量 </li> </ul> </ul>
- 风物长宜放眼量
- 风物长宜放眼量
- 风物长宜放眼量
- 风物长宜放眼量
HTML标记(DL,DT,DD)⌘
定义列表
定义术语
描述定义
<d1> <dt>标题1 </dt> <dd>定义1 ... </dd> <dt>标题2</dt> <dd>定义2 ... </dd> </dl>
- 标题 1
- 定义1...
- 标题2
- 定义2...
HTML Tag (BR and non-breaking space) ⌘
Brake Line (换行).
white space (空格).
<h1>这里换行了</h1> <p>这里 <br /> 换行了</p> <br /> <h1>这里 有空格</h1> <p>这里&nbps;有空格</p>
HTML Tag (SUP, SUB) ⌘
下标
上标
<p>100m<sup>2</sup> <br/> 10<sup>o</sup>C <br/> H<sub>2</sub>O </p>
100m2
10oC
H2O
HTML Tag (IMG, FIGURE, FIGCAPTION) ⌘
Image (图片).
Figure (图表).
Figcaption (图表标题).
- 1. figure_example.html
<figure> <img src="/image.jpg" alt="this is a image"> <figcaption>标题</figcaption> </figure>
HTML Tag (A) ⌘
Anchor (锚点/链接).
- 绝对路径 (absolute)
- 相对路径 (relative)
- 快捷方式
- 打开新的页面
- 发送邮件
<a href="http://www.nobleprog.pl" target="_blank">Copyright © www.NobleProg.pl</a> <a href="images/image.jpg">图片链接</a> <a href="#skrot001">链接</a> <a name="skrot001"/> <a href="mailto:tuiguang@nobleprog.cn">tuiguang@nobleprog.cn</a>
HTML Tag (TABLE, TH, TR, TD) ⌘
Table (表格).
Table Header (表头).
Table Row (表行).
Table Data (表单元).
<table border="1" cellpadding="3" cellspacing="5" summary="表内容的摘要"> <caption>表中单元格的行和列的合并</caption> <tr> <th rowspan="2">1列标题</th> <th colspan="2">2列标题</th> </tr> <tr> <th>2列标题</th> <th rowspan="2">3列标题</th> </tr> <tr> <td>数据</td> <td>数据</td> </tr> <tr> <td>数据1</td> <td>数据1</td> <td>数据1</td> </tr> <tr> <td>数据2</td> <td>数据2</td> <td>数据2</td> </tr> </table>
| 1列标题 | 2列标题 | |
|---|---|---|
| 2列标题 | 3列标题 | |
| 数据 | 数据 | |
| 数据1 | 数据1 | 数据1 |
| 数据2 | 数据2 | 数据2 |
HTML Tag (DIV, HEADER, NAV, FOOTER) ⌘
Div (任何部分)
Header
Navigation (导航)
Footer
<body> <header> </header> <nav> <!-- 导航 --> </nav> <div> <!-- 文本 --> </div> <footer> <a href="http://www.nobleprog.pl" target="_blank">Copyright © www.NobleProg.pl</a> <time datetime="2011-12-01">2011</time>年 </footer> </body>
HTML Tag (AUDIO) ⌘
<audio id="audio" controls> <source src="audio/audio.mp3" type="audio/mp3" /> <source src="audio/audio.ogg" type="audio/ogg" /> <source src="audio/audio.wmv" type="audio/wmv" /> 您的浏览器不支持音频 </audio>
HTML Tag (VIDEO) ⌘
<video width="480" height="234" controls preload="false"> <source src="../videos/video.mp4" type="video/mp4" /> <source src="../videos/video.webm" type="video/webm" /> 您的浏览器不支持视频。 </video>
HTML Tag (FORM, INPUT, TEXTAREA) ⌘
Form (表单).
Input (输入框).
Textarea (文本框).
- 1. form_example.html ( * caniuse datalist?? )
<form name="form1" method="post" action=""> <input name="email" type="text" id="email" accesskey="e" size="50" required placeholder="xxx@email.com" /> <input type="text" size="50" list="employee" required placeholder="选择员工..." value="王昊" /> <datalist id="employee"> <option value="田娜"/> <option value="安博"/> <option value="王昊"/> </datalist> <input name="title" type="text" id="title" size="50" placeholder="新闻标题..." /> <textarea name="text" cols="60" rows="15" id="text" placeholder="信息.."></textarea> <input type="date" min="2010-01-03" max="2011-12-30" value="2011-11-15"/> <input type="submit" name="submit" id="submit" value="发送"> </form>
DOM 文档对象模型 ⌘
- 文档对象模型(英语:Document Object Model,缩写DOM)(存在于客户端的内存中,In-Memory Representation)
- 因为结构化了文档,所以程序可以访问、改变文档(结构、样式和内容)。
CSS 层叠样式表 ⌘
一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言
- CSS2.1
- CSS3(大部分浏览器支持)
- http://www.lesliefranke.com/files/reference/csscheatsheet.html
- https://www.wikiwand.com/en/Comparison_of_layout_engines_(Cascading_Style_Sheets)
CSS 文档结构 ⌘
/* 注释 */
/* 选择标签 */
p {color: red;}
/* 选择类 */
.red-color {color: red;}
a.red-color {color: red;}
/* 选择标签类 <a class="red-color"> */
/* 选择id */
#left-side {background:url(../images/left_side.jpg);}
td#left-side {background:url(../images/left_side.jpg);}
/* 选择标签id <td id="left-side"></td>
/* 选择伪标签 */
a:hover { color: red; }
p:first-letter {color: red;}
CSS Link to css File ⌘
Html File
<link href="css/glowny.css" rel="stylesheet" type="text/css" />
CSS Tag (*, BODY) ⌘
* {
margin: 0px;
}
body {
background-image: url(../images/windows_background.png);
background-repeat: no-repeat;
}
CSS (@import, @font-face, font-family) ⌘
/* 连接字体 */
@import url('../fonts/carto/carto.css');
@import url('../fonts/theano/theano.css');
* {
font-family: TheanoOldStyleRegular, CartoGothicStdBook, Verdana, Geneva, Arial, Helvetica, sans-serif;
color: black;
word-spacing: 2px;
}
CSS Tag (H1-H6, P) ⌘
h1 {
font-family: TheanoOldStyleRegular, Verdana;
font-size: 30px;
color: #f8edf0;
}
h2 {
font-size: 16px;
text-indent: 20px;
}
h3 {
font-size: 14px;
padding-left: 10px;
padding-right: 10px;
padding-top: 3px;
padding-bottom: 3px;
float:left;
margin-right: 10px;
border-radius: 5px;
box-shadow: 2px 2px 6px rgba(20,20,20,0.3);
}
p {
font-size: 12px;
line-height: 20px;
margin-bottom: 30px;
}
CSS Tag (HEADER) ⌘
header {
float: left;
-webkit-transform: rotate(270deg) translate(-400px, -40px);
-moz-transform: rotate(270deg) translate(-400px, -40px);
-o-transform: rotate(270deg) translate(-400px, -40px);
opacity: 0.2;
text-shadow: 2px 2px 6px rgba(10,10,10,0.9);
}
header h1, header h2 {
font-size: 90px;
line-height: 60px;
}
header h2 {
font-size: 35px;
}
- absolute对象相对最近的父元素放置(相对viewports用fixed)
- 但是如果没有父元素,则使用body最为父元素,而且随页面滚动而移动
a h1 {
font-family: Verdana;
font-size: 20px;
height: 42px;
}
#menu {
float: left;
position: absolute;
margin-left: 50px;
margin-top: 80px;
border: solid;
border-color: #b76a7f;
border-width: 1px;
}
#menu a {
font-family: Verdana;
padding-left: 7px;
padding-top: 3px;
padding-bottom: 3px;
display: block;
border: solid;
border-color: #b76a7f;
border-width: 1px;
width: 160px;
text-decoration: none;
margin: -1px;
color: #ffe5f3;
text-transform: uppercase;
font-weight: bold;
font-size: 13px;
}
#menu a:hover {
background-color: #f0a3b8;
}
#menu {
height: 48px;
overflow: hidden;
-webkit-transition-property: height;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function:ease-in-out;
-webkit-transition-delay: 1s;
-moz-transition: height 0.5s ease-in-out 1s;
-o-transition: height 0.5s ease-in-out 1s;
}
#menu:hover {
height: 255px;
overflow: hidden;
-webkit-transition-property: height;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function:ease-in-out;
-webkit-transition-delay: 0s;
-moz-transition: height 0.5s ease-in-out 0s;
-o-transition: height 0.5s ease-in-out 0s;
}
#highlighted {
background-color: #E099AC;
}
nav {
border-radius: 10px;
box-shadow: 2px 2px 6px rgba(20,20,20,0.3);
}
CSS Tag, ID (DIV, #text) ⌘
#text{
margin-left: 240px;
margin-right: 100px;
margin-top: -30px;
position: absolute;
overflow: auto;
height: 660px;
width: 720px;
top: 80px;
}
CSS relative 相对定位 ⌘
相对 = 相对本该在的位置定位(极有用)
.box {
display: inline-block;
background: red;
width: 100px;
height: 100px;
float: left;
margin: 20px;
color: white;
}
#two {
position: relative;
top: 20px;
left: 20px;
}
CSS Tag (FOOTER) ⌘
footer {
font-size: 10px;
float: left;
margin-top: 713px;
margin-left: 100px;
}
CSS Tag (IMG, FIGCAPTION, FIGURE) ⌘
img {
float: right;
margin: 15px;
margin-top: 45px;
margin-right: 25px;
border-width: 10px;
border-color: #313131;
border-style: solid;
background: black;
padding: 1px;
border-radius: 10px;
box-shadow: 2px 2px 6px rgba(20,20,20,0.3);
}
CSS Tag (OL, UL, LI) ⌘
ol {
font-weight: bolder;
}
ul {
padding-bottom: 10px;
}
li {
font-size: 12px;
padding-bottom: 5px;
}
CSS Tag (DL, DT, DD) ⌘
dt {
font-weight: bold;
font-size: 14px;
color: #1c3f28;
}
dd {
font-size: 12px;
padding-bottom: 15px;
}
CSS Tag, Pseudo-Class (A, :LINK, :VISITED, :FOCUSED, :HOVER) ⌘
a:link {
color: #777;
}
a:visited {
color: gray;
}
a:focus {
color: black;
}
a:hover {
color: white;
text-decoration: none;
}
CSS Tag (TABLE, TH, TR, TD) ⌘
table {
border: 0px;
margin: 0px;
}
th {
border: 0px;
background: #e2b6c2;
padding: 0.3em;
}
td {
font-size: 12px;
line-height: 20px;
margin-bottom: 30px;
border: 0px;
padding: 3px;
vertical-align: top;
background: rgba(255,255,255,0.1);
box-shadow: 1px 1px 3px rgba(20,20,20,0.3);
text-shadow: 1px 1px 3px rgba(10,10,10,0.5);
}
td li {
margin-left: 15px;
}
CSS Tag (EM, Q, BLOCKQUOTE) ⌘
em q {
font-family: 'Just Another Hand', Verdana;
font-family: ;
font-size: 40px;
color: #f8edf0;
}
blockquote {
text-align: right;
padding-right: 250px;
}
CSS Tag,Attribute (INPUT, TEXTAREA),(Type)
input[type="text"], #text, input[type="date"] {
opacity: 0.3;
border: 1px solid #b76a7f;
padding: 3px;
}
input[type="submit"] {
opacity: 0.7;
border: 1px solid #b76a7f;
}
textarea {
border-radius: 10px;
}
input {
border-radius: 5px;
}
input, textarea {
box-shadow: 1px 1px 3px rgba(20,20,20,0.3);
text-shadow: 1px 1px 3px rgba(10,10,10,0.5);
}
Icon 图标 ⌘
CSS预处理 ⌘
一种编写CSS,并可输出纯CSS的语言
- LESS
- SASS
比如:
- 定义一个按钮颜色的变量
- 定义一个增加字体1.5倍大的函数
- 集成之前定义的规则,在它的基础上定义新的规则
JS ⌘
- http://www.runoob.com/js/js-examples.html ( basics )
Vanilla JS -> jQuery ⌘
- getElementById("..") --> $("")
- setAttribute() --> $("..").attr()
<h1>Demo</h1>
<p id="demo">a paragraph</p>
<div id="myDIV"> a div</div>
<script>
document.getElementById("demo").innerHTML="Hello world!";
document.getElementById("myDIV").innerHTML="How is life?";
</script>Variables ⌘
var a = 1;
var b = "title";
var c = {a:"is a", b: "is b", c: 99};
var d = [1, 2, 3, 4];
console.log(c["a"]);
console.log(d[0]);Functions ⌘
function fun1() {
..
..
}
var fun1 = function(){
..
..
};语言特性 ⌘
- 条件语句(if/else/then, switch..)
- 注释语句 (//, /* ..*/)
- 循环语句 ( for, while.. continue, break)
- try catch
浏览器特性 ⌘
- cookie, location, history..
- event ( onclick, onmouseover, onkeyup etc)
JS真面 ⌘
- http://jstherightway.org/#the-good-parts (为什么要提好的部分)
举例:
- scope
- scope-this
JS救赎 ⌘
- https://github.com/lukehoban/es6features 进化
- http://www.jslint.com/ 质量检验
- https://en.wikipedia.org/wiki/Polyfill (浏览器支持新HTML特性)
- a shim for a browser API (shim锥形垫片)
JS江湖一统 ⌘
Not about good or bad, it's about efficient or not.
- websites
- web app
- hybrid app
- native app (phone, tablet, TV) ( Titanium, react native, angular2 etc)
- desktop app( Electron, nw.js) 优酷客户端、百度云客户端等等
jQuery ⌘
http://www.jquery123.com/ 中文 http://api.jquery.com/ (如何閲讀, start from here: http://api.jquery.com/Types/)
- 純JS
- IE6-8 ~1.2
- jQuery 3
- bootstrap 1.9.1 - 3
例子 ⌘
<p id="demo">This is a demo</p>
document.getElementById("demo").innerHTML="段落已修改。";
jQuery("#demo").attr("style", "border:1px solid blue");Why jQuery ⌘
- 封装大量实用函数
- 控制DOM的语法简单
- Ajax
- 浏览器兼容程度高
- 各種庫和插件豐富
封装大量实用函数 ⌘
show() hide() fadeIn() fadeOut() attr() toggleClass() addClass()
控制DOM的语法简单 ⌘
jQuery("h1")
jQuery(".class-name")
jQuery("#id-name")
jQuery("ul li p.title")
或者
$("h1")
$(".class-name")
$("#id-name")
$("ul li p.title")
简化Ajax ⌘
- jQuery.get() Load data from the server using a HTTP GET request.
- jQuery.getJSON() Load JSON-encoded data from the server using a GET HTTP request.
- jQuery.getScript() Load a JavaScript file from the server using a GET HTTP request, then execute it.
- jQuery.post() Load data from the server using a HTTP POST request.
- .load() Load data from the server and place the returned HTML into the matched element.
jQuery(function() {
$("#div-first").load("http://httpbin.org/delay/3", function() {
$(".loader-default").hide();
});
});解决浏览器JS支持不一致问题 ⌘
http://caniuse.com/#feat=xml-serializer https://modernizr.com
DOM加载后执行 ⌘
- 3. jquery-ready-onload.html
$(document).ready(function(){ /* ... */ });
$(function(){ /* ... */ });
网页加载后执行 ⌘
网页包括内容,图片等等
$(window).load(function(){ /* ... */ });// 过时
$(window).on('load', function() { ... });
jQuery Example 4 ⌘
- .load
- .getJSON
jQuery Example 5 ⌘
- $.ajax
- serialize
jQuery 版本 ⌘
App ⌘
- Native App 原生App(Object C/Swift开发,JAVA开发,或者.Net/C#开发)
- Web App (单页面,HTML/CSS/JS开发,浏览器运行,近乎于本地App的用户体验,一般是移动端友好)
- Hybrid App (HTML/CSS/JS开发,再用PhoneGap, Titanium 等工具整合)
- Xamarin(Mono项目分支)- 作为一个跨平台开发框架,用C#开发iOS、Android和Windows Phone原生应用程序。
- C#开发,真正的跨平台(ios,android,windows phone)
移动版 vs 响应式网站 ⌘
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- responsive mode in developer toolbar can work with media query -->- 移动版 - 移动浏览器浏览 http://mobilehtml5.org/ ( mobile first ) 好用即移动友好
- responsive/响应式网站 ( bootstrap, foundation, pure-css, material design etc "mobile first" ) 能用不代表移动友好
移动框架(HTML5,CSS,JS制作用户友好的移动网站)
- 淘宝 SUI http://m.sui.taobao.org/
- 淘宝 Framework 7 http://framework7.taobao.org/
- MUI http://dev.dcloud.net.cn/mui/
- Frozen UI http://frozenui.github.io/
- jQuery Mobile (http://jquerymobile.com/)
- 去哪儿网 高可定制化的UI框架 YO http://ued.qunar.com/hy/yo/
- Ionic http://ionicframework.com/
- Sencha Touch https://www.sencha.com/products/touch/#overview
- Mobile Angular UI http://mobileangularui.com/
前端开发的麻烦 ⌘
- 手写CSS/JS很难管理 https://github.com/trello/trellisheets/blob/master/styleguide.md
- 浏览器兼容问题导致测试复杂(不同的操作系统,不同的浏览器,不同的设备等等)
减少以上麻烦的办法:
- 框架(减少代码量,使用现成的CSS/JS组件)
- 仍然需要测试
- UI/UX设计可能需要妥协一下
框架
- 软件框架(Software framework),通常指的是为了实现某个业界标准或完成特定基本任务的软件组件规范,也指为了实现某个软件组件规范时,提供规范所要求之基础功能的软件产品。
框架的功能类似于基础设施,与具体的软件应用无关,但是提供并实现最为基础的软件架构和体系。软件开发者通常依据特定的框架实现更为复杂的商业运用和业务逻辑。这样的软件应用可以在支持同一种框架的软件系统中运行。
- 简而言之,框架就是制定一套规范或者规则(思想),大家(程序员)在该规范或者规则(思想)下工作。或者说使用别人搭好的舞台来做编剧和表演。
WEB前端CSS框架 ⌘
bootstrap, foundation, material design(谷歌的材料设计,Android 5), etc
Bootstrap ⌘
Foundation ⌘
Material Design 材料设计 ⌘
WEB后端框架 ⌘
- Python(Django, Flask, Web2py..)
- PHP(Drupal, Zend Framework, ThinkPHP, CakePHP, Laravel/Lumen ..)
- JAVA(Spring, Struts, JSF ..)
风格指南 ⌘
主要原因:人员变动 https://24ways.org/2011/front-end-style-guides/ http://styleguides.io/ http://zh-google-styleguide.readthedocs.io/en/latest/ http://ckrack.github.io/fbootstrapp/
- 统一风格(团队很有用)
- 最高协作效率(相对而言,首先限制个人的效率,比如空格还是Tab的问题:《硅谷Silicon Valley》)
- 最佳实践(见仁见智)
Bootstrap框架介绍与练习 ⌘
版本 https://github.com/twbs/bootstrap/releases
误解与错用 ⌘
误解与错用1 ⌘
框架(只是看得过去/开发人员省心/原型测试)
误解与错用2 ⌘
CSS还要学(和而不同)http://expo.getbootstrap.com/
误解与错用3 ⌘
修改bootstrap.css(不用知道less)
误解与错用4 ⌘
全都要用(过犹不及)
误解与错用5 ⌘
Modal错用(多个Model不默认支持,遇移动键盘变傻,Model代码嵌入位置)
误解与错用6 ⌘
写多余JS,忽视data-属性
- 所有插件不用写JS
<button type="button" data-toggle="modal" data-target="#myModal" data-backdrop="static" data-keyboard="false">Launch my modal</button>- 激活Model
- 点击外面不关闭
- 停用ESC退出
误解与错用7 ⌘
忽略工具
误解和用错8 ⌘
老浏览器(IE8)
- HTML5/CSS3完全支持
<head>
...
<meta http-equiv="X-UA-Compatible" content="IE=edge"><!--使用IE浏览器最高模式-->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>误解和用错9 ⌘
忽视最佳用户体验
- 用户体验问题举例:
- 下拉菜单鼠标悬浮下来 vs 点击下拉
起步 ⌘
- 引入bootstrap(测试用镜像,生产请自己托管)
- 请使用min.js于生产环境(bootstrap.css只用于开发)
- 基本模板和实例要测试,有可能已经过期
- Bootlint不用没关系
- 禁止响应式布局(什么需求?)
- IE8完美支持可以领奖(http://v3.bootcss.com/getting-started/#support-ie8-ie9)
CSS样式 ⌘
栅格 ⌘
参见实例
表单 ⌘
参见实例
表格 ⌘
- 多列表格使用条纹或鼠标悬停
图片 ⌘
响应式只是缩放了图片,并没有剪裁图片
<img src="..." class="img-responsive" alt="Responsive image">响应式工具 ⌘
http://v3.bootcss.com/css/#responsive-utilities-classes
按钮 ⌘
- 默认没有(-md)
- .btn-block 升级为块级按钮
- 颜色别用超过三种,否则太乱
- 禁用也许会要加JS代码,浏览器不支持
- 虽然按钮类可以应用到 <a> 和 <button> 元素上,但是,导航和导航条只支持 <button> 元素
- 跨浏览器匹配最好的是button
- 参见实例
辅助类 ⌘
参见实例
组件 ⌘
- 从用户的角度考虑
- 组件不一定有好用的(内容数量,分布,业务,习惯,色彩都有关)
- 敏捷集成(一定早测试早测试早测试早测试)
- navs,navbar, label, alert, panel, list group, well
Javascript ⌘
- 首选bootstrap JS ( tab, model, .. )
- 次选jQuery UI http://jqueryui.com/demos/
- 人气高的开源项目(github)
- 用jQuery自己写
定制 ⌘
- 风格指南
- 我有我风格(比如大标题连接红色,文字里的连接黑色)
h1 a, h2 a, h3 a, h4 a, h5 a, h6 a {
text-decoration: none;
color: #820000;
}相关资源
- https://www.bootstrap-live-customizer.com/
- http://getbootstrap.com/customize/ 定制bootstrap风格
- https://pikock.github.io/bootstrap-magic/
- http://identity.stanford.edu/ 去掉custom看看
- http://identity.stanford.edu/examples/ 有风格规范
- https://bootstrapbay.com/blog/bootstrap-ui-kit/