Drupal 7 Themes
THIS IS A DRAFT
This text may not be complete.
<slideshow style="nobleprog" headingmark="⌘" incmark="…" scaled="false" font="Trebuchet MS" >
- title
- Drupal 7 Themes
- author
- Lukasz Sokolowski (NobleProg Ltd)
</slideshow>
Drupal 7 Themes
Drupal 7 Themes Training Materials
Copyright Notice
Copyright © 2004-2025 by NobleProg Limited All rights reserved.
This publication is protected by copyright, and permission must be obtained from the publisher prior to any prohibited reproduction, storage in a retrieval system, or transmission in any form or by any means, electronic, mechanical, photocopying, recording, or likewise.
Installing Existing(Contributed) Themes ⌘
Very similar way like installing modules.
We can do it:
- manually from 'drupal.org'
- via 'drush dl'
- in our website in configuration 'Appearance/Install new theme'
After installation we can just 'Enable' or 'Enable and set default' in Appearance section in management menu.
Drupal 7 themes garden(nice demo):
(http://www.opennomad.com/drupal-themes/about)
Manual theme installation ⌘
Manually download the theme package and uncompress its content 'into sites/all/themes'.
You can use browser and GUI(files navigator) or command line tools like 'wget' and 'tar' .
Exercise 1 ⌘
Find 'Mayo' theme in 'drupal.org' site and install it manually.
Play a while with it's plenty bunch of options.
Exercise 2 ⌘
Install 'Zen' theme via drush.
Modifying an existing Theme ⌘
We can copy for example one of default Drupal core themes like Bartik or Stark.
Then place it into 'sites/all/themes', rename all convenient files and change files: css, templates, js, images, etc.
This is the simplest way to create our theme without much effort.
Exercise 3 ⌘
Let's create 'BlaBla' theme.
Changes to do:
- Copy Bartik theme from 'your_website/themes' to 'sites/all/themes'
- Find all instances of 'bartik' name in all copied files and replace it with 'blabla'
- Make site name font '24px' and site slogan 'red' (style.css)
Subthemes ⌘
Themes which can inherit css, js, etc from base theme and override those files, partly or completely.
(https://www.drupal.org/node/225125)
Exercise 4 ⌘
Create sub-theme with 'Zen' theme:
- Drush way:
- enable 'zen' theme and refresh all caches 'drush cc all'
- in command line(terminal) type 'drush zen "Cosmic Science" cosmicscie' and press 'Enter'
- enable and set default the theme 'Cosmic Science'
- (https://www.drupal.org/node/2021609)
- Manual way (loooooong):
- copy the STARTERKIT from 'zen' folder into 'sites/themes/'
- follow all necessary steps from the docs below:
- Override at least one css file in your sub-theme
Theme system ⌘
The theme system, which controls the output of Drupal.
(https://api.drupal.org/api/drupal/includes%21theme.inc/7)
Themable drupal elements (via theme function or template file):
http://api.drupal.org/api/group/themeable/7
Theme engines ⌘
Drupal 7 available engines:
- By default Drupal uses PHPTemplate engine (https://www.drupal.org/project/phptemplate)
- PHPTAL (https://www.drupal.org/project/phptal)
- ETS Easy Template System (https://www.drupal.org/project/ets)
PHPTemplate Engine ⌘
Handles integration of PHP templates with the Drupal theme system.
(https://api.drupal.org/api/drupal/themes%21engines%21phptemplate%21phptemplate.engine/7)
Creating a new theme from scratch ⌘
Let's create 'Difficult Dirty' theme.
General steps:
- Create or modify an HTML file(s)
- Create or modify a CSS file(s)
- Create an .info file
- Standardize the file names according to Drupal conventions
- Insert available variables into template
- Create additional files for individual node types, blocks, etc
File .info ⌘
Example:
name = Theme Name core = 7.x ; Regions regions[headers] = Header ; css stylesheets[all][] = css/style.css ; js scripts[] = js/jcarousel.js ; Settings ; - download 'nexus' theme and look for settings in its nexus.info file ; settings[breadcrumbs] = 1
Related theme settings docs:
(https://www.drupal.org/node/221905)
Exercise 5 ⌘
Create theme 'Difficult Dirty' from scratch:
- make dir here 'your_site/sites/all/themes/difficultdirty'
- in newly created dir add file 'difficultdirty.info' with following content and enable the theme and test the website:
name = Difficult Dirty description = Scratchy DD theme core = 7.x
CSS file ⌘
To simplify process and speed up things (one day course) we will use parts of existing theme called 'Simple Clean'.
Exercise 6 ⌘
Prepare css file:
- download 'simpleclean' theme (drush dl), but do not enable it
- copy its 'style.css' file into 'your_site/sites/all/themes/difficultdirty/css'
- in file 'difficultdirty.info' add line 'stylesheets[all][] = style.css'
- refresh theme registry
- test the website
Theme functions ⌘
Related materials:
http://training-course-material.com/training/Drupal_7_for_Developers#Presentation_layer_.E2.8C.98
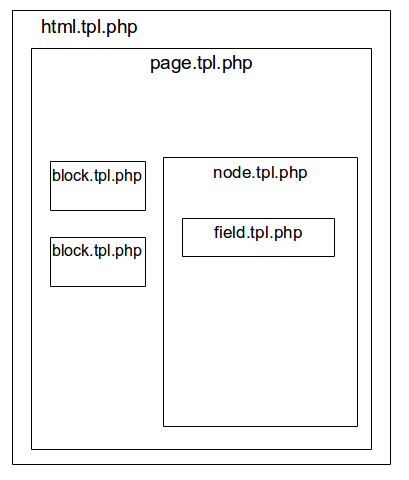
Structure of a Drupal Page ⌘
Template Files ⌘
Main template files we usually want to override(they have sets of variables):
- html.tpl.php modules/system
- page.tpl.php modules/system
- node.tpl.php modules/node
- region.tpl.php modules/system
- block.tpl.php modules/block
- field.tpl.php modules/field/theme
List of available template files:
(https://www.drupal.org/node/190815)
Exercise 7 ⌘
Override 'page.tpl.php' in our 'Dirty' theme:
- we want to put additional static message 'Hack, I'm soooo dirty!' in footer, but only on front page
- copy 'modules/system/page.tpl.php' into 'sites/themes/difficultdirty/templates'
- use '$is_front' variable to determine if user is on front page
- add message in footer's div
Template suggestions ⌘
Functions which suggest some possible changes to theme registry:
- _process_
- _preprocess_
We usually add them in 'template.php' file.
EXAMPLE: Load different 'page.tpl.php' regarding to node type
function ThemeName_preprocess_page(&$vars, $hook) {
if (isset($vars['node'])) {
$vars['theme_hook_suggestions'][] = 'page_'. $vars['node']->type;
}
}
Related docs:
- working with suggestions (https://www.drupal.org/node/223440)
- overview (https://www.drupal.org/node/1089656)
Devel Module(s), Other Helpers ⌘
devel/theme/registry
devel_themer
Theme debug mode:
- in file 'settings.php' add line
$conf['theme_debug'] = TRUE;
- inspect or view source
Firefox tools ⌘
Plugins - Firebug and Webdeveloper
'Drupal for firebug' module