Mern Stack
MERN Stack Course
MERN Stack Training Materials
Copyright Notice
Copyright © 2004-2026 by NobleProg Limited All rights reserved.
This publication is protected by copyright, and permission must be obtained from the publisher prior to any prohibited reproduction, storage in a retrieval system, or transmission in any form or by any means, electronic, mechanical, photocopying, recording, or likewise.
Overview ⌘
- What is MERN stack?
- MERN stack included technologies
- How is it better/worse than the good old LAMP Stack?
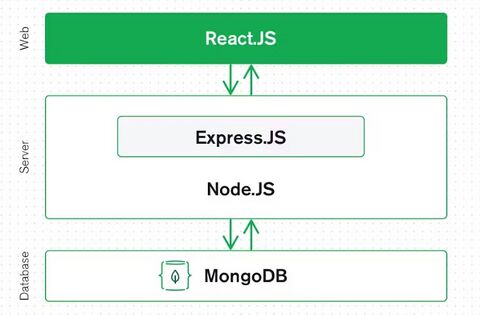
MERN acronym ⌘
What do we have on board? ⌘
- The Mern Stack is
- a fullstack javascript framework built with MongoDB, Express.js, React.js, Node.js
- a solution that helps you build fast, robust, and maintainable production web applications
Why do we need it? ⌘
- Flexibility, simplicity, and performance
- When the simplicity and common structure make our life easier
- A clean, coherent mechanism for moving data from user to disk farm and back again
- MongoDB offers a more flexible, accommodating layer for storing data
- Node.js provides a better nexus for running our server
- Express helps standardize how we build our websites
- React provides a clean way of adding interactive functions and AJAX-driven rich components
The reasons in more depth ⌘
- Cloud orientated MongoDB
- The server layer simplified with Node.js
- Isomorphic code
- JSON everywhere
- Superfast is Node.js, indeed
- React is simple
Cloud orientated MongoDB ⌘
- MERN stack offers a compelling database layer in MongoDB, if our web app plans include embedding it in the cloud
- Modern database equipped with: automatic sharding, full cluster support, failover support and automatic replication
- MongoDB's document structure is far more flexible (projects in flux and dealing with data which is tricky to constrain in table form)
- To compare, MySQL’s structure is confining (tables and their normalization requirements, etc)
- Cheap disk space (multiple terabytes rather then megabytes)
- Relational DBs have JOINs to save disk space, but they can be tricky and hard on RAM
- Some database designers end up de-normalizing their data because the JOINs are too slow
The server layer simplified with Node.js ⌘
- Navigating the various layers of the LAMP stack can be difficult - shuffling through various config files with differing syntax
- Node.js put this kind of pipework all in one place, all in one language, all in one pile of logic
- Changes how our app routes requests, with small js code and the rest is handled by Node.js
- Changes the logic used to answer queries
- Rewrites URLs or constructs an odd mapping
- Less different documentations references
- No more different config files for everything
- Having everything in one layer means
- less confusion and less chance of strange bugs created by weird interactions between multiple layers
Isomorphic code ⌘
Isomorphic code con't ⌘
- By going MERN, we can enjoy that same JavaScript on the client and the server
- Leave behind the LAMP stack’s client/server schizophrenia
- If we write code for Node and decide it’s better placed in React
- We can move it over with ease
- And we run it the same way
- Programming MERN-based apps is significantly easier
- Staffing up a project
- No need to look for a PHP expert and a JavaScript expert
- Or a front-end and a back-end specialist
- Instead, it’s all JavaScript across the stack
JSON everywhere ⌘
JSON everywhere con't ⌘
- React and MongoDB both speak JSON, as do Node.js and Express
- The data flows neatly among all the layers without rewriting or reformatting
- MERN uses the same JSON format for data everywhere
- Which makes it simpler and saves time reformatting as it passes through each layer
- JSON’s ubiquity through the MERN stack makes working with external APIs that much easier
- GET, manipulate, present, POST, and store all with one format
- MySQL’s native format for answering queries is not reusable
- PHP already has the code to import MySQL data and make it easy to process
- But that doesn’t help the client layer
- Of course there are so many well-tested PHP libraries that convert the data easily
- But it all seems a bit inefficient and confusing
Superfast is Node.js, indeed ⌘
Superfast is Node.js, indeed con't ⌘
- These days Node.js is often flat out faster than Apache
- A number of benchmarks show that Node.js offers better performance, while doing much more
- Node.js event-driven architecture is quicker
- Shaving even milliseconds off our app’s performance is important and Node.js can do that
- While offering a Turing-complete mechanism for reprogramming it
- Dominant platforms like WordPress or Drupal have great libraries of php code
- Node.js has NPM, package manager, which makes it even easier to share code
- The public repositories targeting Node.js are growing quickly
React is simple ⌘
React is simple con't ⌘
- LAMP doesn’t include an analog to R in MERN
- If we want to do anything on the client side, we’re on our own
- There are plenty of good PHP-based frameworks that work with MySQL: WordPress, Joomla, Drupal, etc
- Each is a bit different and moving in its own direction
- They offer differing strategies, and it’s hard to switch between them, let alone port code from one to the other
- Anointing one client framework adds consistency and stability
React is modern con't 2 ⌘
- React was built by folks with 20 years of experience building web apps
- They knew well enough to leave the design work to HTML and CSS
- They also figured out how to add a bit of JavaScript to scan the HTML
- They looked at what humans do well, then tailored the JavaScript to support the humans
- The components system and the logic layers are dramatically cleaner than what we’ve seen before
- They figured out simpler ways to leverage the local power of JavaScript to guess what we are doing (UI)
Not only alternatives ⌘
- Google's Angular - Angular
- Emberjs - Ember (wanna see the real-life example?)
- Vuejs - Vue
- " **** " - take a noun, add ".js" and probably it will be existing library already there (-;
MERN quick-starters, frameworks ⌘
- Nextjs
- React Bootstrap - css and js together
- Grommet - mobile first
- Gatsby - seo first
Our Course Plan ⌘
In overall
- DAY1 MERN intro, JS, JSON, CommonJS, git
- js_mats
- Git presu
- DAY2 Node and Express
- DAY3 Mongodb and mongoose
- DAY4 React, Jest
- DAY5 MERN implementation, RESTapi
- Rest part
- All parts in one stack (=
Our Course Plan in more details per day ⌘
Day 1: Introduction to MERN Stack and JavaScript (09:00 - 16:00) 09:00 - 10:30: Introduction to MERN Stack, understanding Fullstack Development, benefits, and use cases 10:30 - 11:00: Coffee Break 11:00 - 13:00: Introduction to JavaScript and ES6+ features essential for MERN stack 13:00 - 14:00: Lunch Break 14:00 - 16:00: JSON, CommonJS, git Day 2: Node.js, Express.js, and Authentication (09:00 - 16:00) 09:00 - 11:00: Introduction to Node.js and asynchronous programming 11:00 - 11:30: Coffee Break 11:30 - 13:00: Building a simple server with Express.js 13:00 - 14:00: Lunch Break 14:00 - 15:30: Express middleware, routing, and handling requests and responses; integrating authentication 15:30 - 16:00: Q&A and Debrief Day 3: MongoDB, Mongoose, and Authorization (09:00 - 16:00) 09:00 - 11:00: Introduction to MongoDB, NoSQL databases, and CRUD operations 11:00 - 11:30: Coffee Break 11:30 - 13:00: Using Mongoose for object data modeling, validating data, and making queries 13:00 - 14:00: Lunch Break 14:00 - 15:30: Integrating MongoDB with Express.js application, implementing authorization 15:30 - 16:00: Q&A and Debrief Day 4: React.js Basics, Integration, and Authentication (09:00 - 16:00) 09:00 - 11:00: Introduction to React.js, understanding components, props, and state 11:00 - 11:30: Coffee Break 11:30 - 13:00: React Hooks and Context API 13:00 - 14:00: Lunch Break 14:00 - 15:30: Integrating React.js with the Express.js backend; integrating authentication 15:30 - 16:00: Q&A and Debrief Day 5: Building and Securing a Fullstack Application (09:00 - 16:00) 09:00 - 11:00: Planning and starting a fullstack application 11:00 - 11:30: Coffee Break 11:30 - 13:00: Building the backend with Express.js and MongoDB; integrating with the frontend 13:00 - 14:00: Lunch Break 14:00 - 15:30: Building the frontend with React.js; integrating with backend and MongoDB; ensuring application security 15:30 - 16:00: Final Q&A, Debrief, and Closing