Mern Stack: Difference between revisions
Jump to navigation
Jump to search
Lsokolowski1 (talk | contribs) mNo edit summary |
Lsokolowski1 (talk | contribs) mNo edit summary |
||
| (23 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
;title: MERN Stack Course | ;title: MERN Stack Course | ||
;author: Lukasz Sokolowski | ;author: Lukasz Sokolowski | ||
== MERN Stack Course == | == MERN Stack Course == | ||
| Line 24: | Line 23: | ||
* '''R'''eact - [https://react.dev/ React] | * '''R'''eact - [https://react.dev/ React] | ||
* '''N'''ode.js - [https://nodejs.org Node] | * '''N'''ode.js - [https://nodejs.org Node] | ||
* In Danish it means - "more" (-; | * ''In Danish it means'' - '''"more"''' (-; | ||
=== What do we have on board? ⌘=== | === What do we have on board? ⌘=== | ||
| Line 77: | Line 76: | ||
* By going MERN, we can enjoy that '''same JavaScript on the client and the server''' | * By going MERN, we can enjoy that '''same JavaScript on the client and the server''' | ||
** Leave behind the LAMP stack’s client/server schizophrenia | ** Leave behind the LAMP stack’s client/server schizophrenia | ||
* If we write code for Node and decide it’s better placed in | * If we write code for Node and decide it’s better placed in React | ||
** We can move it over with ease | ** We can move it over with ease | ||
** And we run it the same way | ** And we run it the same way | ||
* Programming | * Programming MERN-based apps is '''significantly easier''' | ||
* Staffing up a project | * Staffing up a project | ||
** No need to look for a PHP expert and a JavaScript expert | ** No need to look for a PHP expert and a JavaScript expert | ||
| Line 90: | Line 89: | ||
==== JSON everywhere con't ⌘==== | ==== JSON everywhere con't ⌘==== | ||
* | * React and MongoDB both '''speak JSON''', as do Node.js and Express | ||
* The data flows neatly among all the layers '''without rewriting or reformatting''' | * The data flows neatly among all the layers '''without rewriting or reformatting''' | ||
* | * MERN uses '''the same JSON format for data everywhere''' | ||
** Which makes it '''simpler''' and '''saves time''' reformatting as it passes through each layer | ** Which makes it '''simpler''' and '''saves time''' reformatting as it passes through each layer | ||
* JSON’s ubiquity through the | * JSON’s ubiquity through the MERN stack makes '''working with external APIs that much easier''' | ||
** GET, manipulate, present, POST, and store '''all with one format''' | ** GET, manipulate, present, POST, and store '''all with one format''' | ||
* MySQL’s native format for answering queries is not reusable | * MySQL’s native format for answering queries is not reusable | ||
| Line 115: | Line 114: | ||
** The public repositories targeting Node.js are growing quickly | ** The public repositories targeting Node.js are growing quickly | ||
==== | ==== React is simple ⌘==== | ||
[[File: | [[File:ReactSimple1.png|350px]] | ||
==== | ==== React is simple con't ⌘==== | ||
* LAMP doesn’t include an analog to ''' | * LAMP doesn’t include an analog to '''R''' in ''MERN'' | ||
** If we want to do anything on the client side, we’re on our own | ** If we want to do anything on the client side, we’re on our own | ||
** There are plenty of good PHP-based frameworks that work with MySQL: WordPress, Joomla, Drupal, etc | ** There are plenty of good PHP-based frameworks that work with MySQL: WordPress, Joomla, Drupal, etc | ||
| Line 126: | Line 125: | ||
* Anointing '''one client framework''' adds '''consistency and stability''' | * Anointing '''one client framework''' adds '''consistency and stability''' | ||
==== | ==== React is modern con't 2 ⌘==== | ||
* | * React was built by folks with '''20 years of experience''' building web apps | ||
** They knew well enough to leave the '''design work''' to HTML and CSS | ** They knew well enough to leave the '''design work''' to HTML and CSS | ||
** They also figured out how to add a bit of JavaScript to '''scan the HTML''' | ** They also figured out how to add a bit of JavaScript to '''scan the HTML''' | ||
** They looked at what humans do well, then tailored the '''JavaScript to support the humans''' | ** They looked at what humans do well, then tailored the '''JavaScript to support the humans''' | ||
** The ''' | ** The '''components system''' and the '''logic layers''' are dramatically '''cleaner''' than what we’ve seen before | ||
*** They figured out simpler ways to leverage the local power of JavaScript to guess what we are doing (UI) | *** They figured out simpler ways to leverage the local power of JavaScript to guess what we are doing (UI) | ||
==== Not only alternatives ⌘==== | ==== Not only alternatives ⌘==== | ||
* | * Google's Angular - [https://angular.io/ Angular] | ||
* Emberjs - [https://emberjs.com/ Ember] (wanna see the real-life example?) | * Emberjs - [https://emberjs.com/ Ember] (wanna see the real-life example?) | ||
* Vuejs - [https://vuejs.org/ Vue] | * Vuejs - [https://vuejs.org/ Vue] | ||
* " <big>'''****'''</big> " - take a noun, add ".js" and probably it will be existing library already there (-; | * " <big>'''****'''</big> " - take a noun, add ''".js"'' and probably it will be existing library already there (-; | ||
== | == MERN quick-starters, frameworks ⌘== | ||
* '''Nextjs''' | |||
* ''' | ** [https://nextjs.org/ Next.js stack] | ||
** [https:// | * '''React Bootstrap''' - css and js together | ||
* ''' | ** [https://react-bootstrap.github.io/ Bootstrap] | ||
** [https:// | * '''Grommet''' - mobile first | ||
* ''' | ** [https://v2.grommet.io/ Grommet] | ||
** [ | * '''Gatsby''' - seo first | ||
** [https://www.gatsbyjs.com/ Gatsby] | |||
== Our Course Plan ⌘== | == Our Course Plan ⌘== | ||
In overall | In overall | ||
* ''' | # '''DAY1''' - ''MERN intro, JS, JSON, CommonJS, git'' | ||
* Also each day will provide something more extended and more difficult, what can be done with | #* js_mats | ||
#* [[Git_exercises|Git presu]] | |||
# '''DAY2''' - ''Node and Express'' | |||
#* [[Nodejs|Node.js and Express.js materials]] | |||
# '''DAY3''' - ''Mongodb and mongoose'' | |||
#* [[MongoDB_for_Developers|MongoDB part]] | |||
# '''DAY4''' - ''React, Jest'' | |||
#* [[Reactjs_basics|React Basics]] | |||
# '''DAY5''' - ''MERN implementation, RESTapi'' | |||
#* [[REST_API|Rest part]] | |||
#* All parts in one stack (= | |||
<!-- TODO: improve it for react context | |||
In overall | |||
* '''React''' will appear in all of the 5 days, each day providing something new and meaningful | |||
* Also each day will provide something more extended and more difficult, what can be done with React | |||
* We will cover | * We will cover | ||
** ''' | ** '''React''' basics and later we will extend it (also '''Typescript''', if necessary) | ||
** '''node.js''' and '''express.js''' (also other useful related node-based ''middle-wares'' from npm community) | ** '''node.js''' and '''express.js''' (also other useful related node-based ''middle-wares'' from npm community) | ||
** '''Mongodb''' and '''Mongoose.js''' (also simpler node-based db connectors like ''mongodb'') | ** '''Mongodb''' and '''Mongoose.js''' (also simpler node-based db connectors like ''mongodb'') | ||
=== Our Course Plan in more details per day ⌘=== | === Our Course Plan in more details per day ⌘=== | ||
# '''Day1''', '''Day2''' - mostly ''Javascript'' and our ''React'' first basic applications | |||
# '''Day1''', '''Day2''' - mostly '' | #* [[Angular_Fundamentals|React Basics]] | ||
#* [[Angular_Fundamentals| | |||
# '''Day3''' - mainly ''nodejs'' and express.js, at the end we will connect it with ''Angular'' | # '''Day3''' - mainly ''nodejs'' and express.js, at the end we will connect it with ''Angular'' | ||
#* [[Nodejs|Node.js and Express.js materials]] | #* [[Nodejs|Node.js and Express.js materials]] | ||
| Line 174: | Line 186: | ||
#* ''Testing'' our apps | #* ''Testing'' our apps | ||
#* And if the time will allow - ''chat'' application with ''socket.io'' | #* And if the time will allow - ''chat'' application with ''socket.io'' | ||
--> | |||
== Our Course Plan in more details per day ⌘== | |||
<pre> | |||
Day 1: Introduction to MERN Stack and JavaScript (09:00 - 16:00) | |||
09:00 - 10:30: Introduction to MERN Stack, understanding Fullstack Development, benefits, and use cases | |||
10:30 - 11:00: Coffee Break | |||
11:00 - 13:00: Introduction to JavaScript and ES6+ features essential for MERN stack | |||
13:00 - 14:00: Lunch Break | |||
14:00 - 16:00: JSON, CommonJS, git | |||
Day 2: Node.js, Express.js, and Authentication (09:00 - 16:00) | |||
09:00 - 11:00: Introduction to Node.js and asynchronous programming | |||
11:00 - 11:30: Coffee Break | |||
11:30 - 13:00: Building a simple server with Express.js | |||
13:00 - 14:00: Lunch Break | |||
14:00 - 15:30: Express middleware, routing, and handling requests and responses; integrating authentication | |||
15:30 - 16:00: Q&A and Debrief | |||
Day 3: MongoDB, Mongoose, and Authorization (09:00 - 16:00) | |||
09:00 - 11:00: Introduction to MongoDB, NoSQL databases, and CRUD operations | |||
11:00 - 11:30: Coffee Break | |||
11:30 - 13:00: Using Mongoose for object data modeling, validating data, and making queries | |||
13:00 - 14:00: Lunch Break | |||
14:00 - 15:30: Integrating MongoDB with Express.js application, implementing authorization | |||
15:30 - 16:00: Q&A and Debrief | |||
Day 4: React.js Basics, Integration, and Authentication (09:00 - 16:00) | |||
09:00 - 11:00: Introduction to React.js, understanding components, props, and state | |||
11:00 - 11:30: Coffee Break | |||
11:30 - 13:00: React Hooks and Context API | |||
13:00 - 14:00: Lunch Break | |||
14:00 - 15:30: Integrating React.js with the Express.js backend; integrating authentication | |||
15:30 - 16:00: Q&A and Debrief | |||
Day 5: Building and Securing a Fullstack Application (09:00 - 16:00) | |||
09:00 - 11:00: Planning and starting a fullstack application | |||
11:00 - 11:30: Coffee Break | |||
11:30 - 13:00: Building the backend with Express.js and MongoDB; integrating with the frontend | |||
13:00 - 14:00: Lunch Break | |||
14:00 - 15:30: Building the frontend with React.js; integrating with backend and MongoDB; ensuring application security | |||
15:30 - 16:00: Final Q&A, Debrief, and Closing | |||
</pre> | |||
Latest revision as of 17:18, 27 August 2025
- title
- MERN Stack Course
- author
- Lukasz Sokolowski
MERN Stack Course
MERN Stack Training Materials
Copyright Notice
Copyright © 2004-2026 by NobleProg Limited All rights reserved.
This publication is protected by copyright, and permission must be obtained from the publisher prior to any prohibited reproduction, storage in a retrieval system, or transmission in any form or by any means, electronic, mechanical, photocopying, recording, or likewise.
Overview ⌘
- What is MERN stack?
- MERN stack included technologies
- How is it better/worse than the good old LAMP Stack?
MERN acronym ⌘
What do we have on board? ⌘
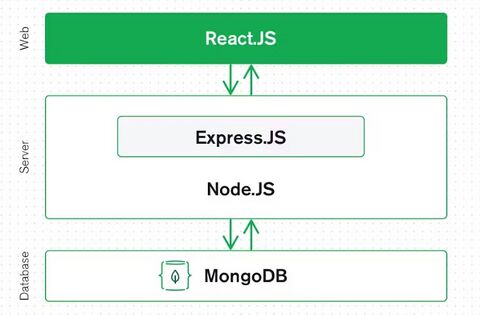
- The Mern Stack is
- a fullstack javascript framework built with MongoDB, Express.js, React.js, Node.js
- a solution that helps you build fast, robust, and maintainable production web applications
Why do we need it? ⌘
- Flexibility, simplicity, and performance
- When the simplicity and common structure make our life easier
- A clean, coherent mechanism for moving data from user to disk farm and back again
- MongoDB offers a more flexible, accommodating layer for storing data
- Node.js provides a better nexus for running our server
- Express helps standardize how we build our websites
- React provides a clean way of adding interactive functions and AJAX-driven rich components
The reasons in more depth ⌘
- Cloud orientated MongoDB
- The server layer simplified with Node.js
- Isomorphic code
- JSON everywhere
- Superfast is Node.js, indeed
- React is simple
Cloud orientated MongoDB ⌘
- MERN stack offers a compelling database layer in MongoDB, if our web app plans include embedding it in the cloud
- Modern database equipped with: automatic sharding, full cluster support, failover support and automatic replication
- MongoDB's document structure is far more flexible (projects in flux and dealing with data which is tricky to constrain in table form)
- To compare, MySQL’s structure is confining (tables and their normalization requirements, etc)
- Cheap disk space (multiple terabytes rather then megabytes)
- Relational DBs have JOINs to save disk space, but they can be tricky and hard on RAM
- Some database designers end up de-normalizing their data because the JOINs are too slow
The server layer simplified with Node.js ⌘
- Navigating the various layers of the LAMP stack can be difficult - shuffling through various config files with differing syntax
- Node.js put this kind of pipework all in one place, all in one language, all in one pile of logic
- Changes how our app routes requests, with small js code and the rest is handled by Node.js
- Changes the logic used to answer queries
- Rewrites URLs or constructs an odd mapping
- Less different documentations references
- No more different config files for everything
- Having everything in one layer means
- less confusion and less chance of strange bugs created by weird interactions between multiple layers
Isomorphic code ⌘
Isomorphic code con't ⌘
- By going MERN, we can enjoy that same JavaScript on the client and the server
- Leave behind the LAMP stack’s client/server schizophrenia
- If we write code for Node and decide it’s better placed in React
- We can move it over with ease
- And we run it the same way
- Programming MERN-based apps is significantly easier
- Staffing up a project
- No need to look for a PHP expert and a JavaScript expert
- Or a front-end and a back-end specialist
- Instead, it’s all JavaScript across the stack
JSON everywhere ⌘
JSON everywhere con't ⌘
- React and MongoDB both speak JSON, as do Node.js and Express
- The data flows neatly among all the layers without rewriting or reformatting
- MERN uses the same JSON format for data everywhere
- Which makes it simpler and saves time reformatting as it passes through each layer
- JSON’s ubiquity through the MERN stack makes working with external APIs that much easier
- GET, manipulate, present, POST, and store all with one format
- MySQL’s native format for answering queries is not reusable
- PHP already has the code to import MySQL data and make it easy to process
- But that doesn’t help the client layer
- Of course there are so many well-tested PHP libraries that convert the data easily
- But it all seems a bit inefficient and confusing
Superfast is Node.js, indeed ⌘
Superfast is Node.js, indeed con't ⌘
- These days Node.js is often flat out faster than Apache
- A number of benchmarks show that Node.js offers better performance, while doing much more
- Node.js event-driven architecture is quicker
- Shaving even milliseconds off our app’s performance is important and Node.js can do that
- While offering a Turing-complete mechanism for reprogramming it
- Dominant platforms like WordPress or Drupal have great libraries of php code
- Node.js has NPM, package manager, which makes it even easier to share code
- The public repositories targeting Node.js are growing quickly
React is simple ⌘
React is simple con't ⌘
- LAMP doesn’t include an analog to R in MERN
- If we want to do anything on the client side, we’re on our own
- There are plenty of good PHP-based frameworks that work with MySQL: WordPress, Joomla, Drupal, etc
- Each is a bit different and moving in its own direction
- They offer differing strategies, and it’s hard to switch between them, let alone port code from one to the other
- Anointing one client framework adds consistency and stability
React is modern con't 2 ⌘
- React was built by folks with 20 years of experience building web apps
- They knew well enough to leave the design work to HTML and CSS
- They also figured out how to add a bit of JavaScript to scan the HTML
- They looked at what humans do well, then tailored the JavaScript to support the humans
- The components system and the logic layers are dramatically cleaner than what we’ve seen before
- They figured out simpler ways to leverage the local power of JavaScript to guess what we are doing (UI)
Not only alternatives ⌘
- Google's Angular - Angular
- Emberjs - Ember (wanna see the real-life example?)
- Vuejs - Vue
- " **** " - take a noun, add ".js" and probably it will be existing library already there (-;
MERN quick-starters, frameworks ⌘
- Nextjs
- React Bootstrap - css and js together
- Grommet - mobile first
- Gatsby - seo first
Our Course Plan ⌘
In overall
- DAY1 - MERN intro, JS, JSON, CommonJS, git
- js_mats
- Git presu
- DAY2 - Node and Express
- DAY3 - Mongodb and mongoose
- DAY4 - React, Jest
- DAY5 - MERN implementation, RESTapi
- Rest part
- All parts in one stack (=
Our Course Plan in more details per day ⌘
Day 1: Introduction to MERN Stack and JavaScript (09:00 - 16:00) 09:00 - 10:30: Introduction to MERN Stack, understanding Fullstack Development, benefits, and use cases 10:30 - 11:00: Coffee Break 11:00 - 13:00: Introduction to JavaScript and ES6+ features essential for MERN stack 13:00 - 14:00: Lunch Break 14:00 - 16:00: JSON, CommonJS, git Day 2: Node.js, Express.js, and Authentication (09:00 - 16:00) 09:00 - 11:00: Introduction to Node.js and asynchronous programming 11:00 - 11:30: Coffee Break 11:30 - 13:00: Building a simple server with Express.js 13:00 - 14:00: Lunch Break 14:00 - 15:30: Express middleware, routing, and handling requests and responses; integrating authentication 15:30 - 16:00: Q&A and Debrief Day 3: MongoDB, Mongoose, and Authorization (09:00 - 16:00) 09:00 - 11:00: Introduction to MongoDB, NoSQL databases, and CRUD operations 11:00 - 11:30: Coffee Break 11:30 - 13:00: Using Mongoose for object data modeling, validating data, and making queries 13:00 - 14:00: Lunch Break 14:00 - 15:30: Integrating MongoDB with Express.js application, implementing authorization 15:30 - 16:00: Q&A and Debrief Day 4: React.js Basics, Integration, and Authentication (09:00 - 16:00) 09:00 - 11:00: Introduction to React.js, understanding components, props, and state 11:00 - 11:30: Coffee Break 11:30 - 13:00: React Hooks and Context API 13:00 - 14:00: Lunch Break 14:00 - 15:30: Integrating React.js with the Express.js backend; integrating authentication 15:30 - 16:00: Q&A and Debrief Day 5: Building and Securing a Fullstack Application (09:00 - 16:00) 09:00 - 11:00: Planning and starting a fullstack application 11:00 - 11:30: Coffee Break 11:30 - 13:00: Building the backend with Express.js and MongoDB; integrating with the frontend 13:00 - 14:00: Lunch Break 14:00 - 15:30: Building the frontend with React.js; integrating with backend and MongoDB; ensuring application security 15:30 - 16:00: Final Q&A, Debrief, and Closing