Part 1.0 - Creating and Editing Pages
Overview⌘
- Overview of MediaWiki
- Basic Editing
- More Advanced Editing
- Customizing your MediaWiki
- Templates
- Categories and Namespaces
- Images and Files
- Extensions
- User Groups and Rights
Introduction ⌘
Wikipedia was created by Jimmy Wales and Larry Sanger on 15th January 2001.
wiki means quick in Hawaiian, hence Wikipedia.
MediaWiki is an open-source wiki engine that was developed originally for Wikipedia.
It is now used by thousands of wikis around the world and is by far the most popular wiki software.
To open up your wiki, open up a web browser and go to localhost/MyWiki
This will take you to an empty installation of MediaWiki
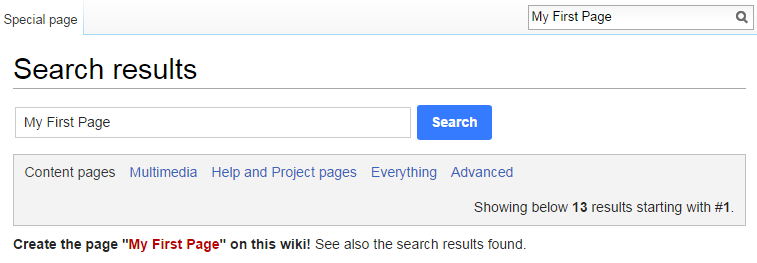
Creating a Page ⌘
Search for the name of a page, and click 'create page'
The red text indicates that the page does not yet exist. clicking on a link with red text will take you to a create page.

Edit a Page ⌘
Click the edit button to make changes to a page.
You can rename a page by clicking the arrow and then move.
Basic Formatting - Headings⌘
Level 2 heading:
== Section title ==
Level 3 heading:
=== Subsection title ===
There are 5 levels of headings, although level 1 shoudn't be used within a page.
Basic Formatting - Spacing⌘
MediaWiki ignores single newlines
line 1 line 2
Will be interpreted as
line 1 line 2
We can create a newline either by leaving a line between each new line, or inserting the newline tag <br />
Basic Formatting - Text⌘
Bold and italic:
Unfortunately, italic text is often not as clear on the Web, so many editors use bold face.
Unfortunately, ''italic'' text is often not as clear on the Web, so many editors use '''bold''' face.
You can indent text
- like
- this
You can indent text :like ::this
Basic Formatting - Lists⌘
Create numbered list with bulleted list inside:
Bullet points
*bullet1 *bullet2
Numbered List
#listitem1 #listitem2
We can create a second/nth level list by using ## or ** or *#
Create numbered list with bulleted list inside:
- Numbered list item
- Numbered list item
- Bulleted list item
- Bulleted list item
- Numbered list item
# Numbered list item # Numbered list item #* Bulleted list item #* Bulleted list item # Numbered list item
Definitons⌘
- Term
- Definition
- SEO
- Search Engine Optimization
- Linux
- Free open source operating system
;Term :Definition ;SEO :Search Engine Optimization ;Linux :Free open source operating system
Links⌘
You can put links to other parts of the wiki on a page, and also links to external sites.
An internal link Creating and Editing Pages
[[Creating and Editing Pages]]
An External link www.google.co.uk
[http://www.google.co.uk www.google.co.uk]
If you wish to rename the link
[http://www.google.co.uk google] [[Creating and Editing Pages|other page]]
Tables⌘
This is the example table, using the wiki editor create table.
| Header text | Header text | Header text |
|---|---|---|
| Example | Example | Example |
| Example | Example | Example |
| Example | Example | Example |
{| class="wikitable sortable"
|-
! Header text !! Header text !! Header text
|-
| Example || Example || Example
|-
| Example || Example || Example
|-
| Example || Example || Example
|}
Tables⌘
{| class="wikitable sortable"
|-
! Header text !! Header text !! Header text
|-
| Example
| Example
| Example
|-
| Example
| Example
| Example
|-
| Example
| Example
| Example
|}
These are different ways of drawing the same table
Tables⌘
We can add styling to cells using html/css
{| class="wikitable sortable"
|-
! Header text !! Header text !! Header text
|-
| Example || Example || Example
|-
| Example || Example || Example
|-
| colspan="2" style="border:2px solid black;" | Example
| Example
|}
| Header text | Header text | Header text |
|---|---|---|
| Example | Example | Example |
| Example | Example | Example |
| Example | Example | |
Using HTML⌘
You can use html tags within wiki, although there not necessary.
Not all tags are included however, e.g. <a> tag is not available for links, <img> is also not avaiable.
http://meta.wikimedia.org/wiki/Help:HTML_in_wikitext
Embedding a Page⌘
You can transclude a page, essential add the exact contents of page: {{:Images and Files}}
Exercise ⌘
- Create a page.
- Add some text, try bold and italic.
- Create a list with numbers bullets and indents.
- Create a table with coloured border and styled text.
Exercise ⌘
- Create a page called "Cheese"
- Add an introductory paragraph.
- Create a table of cheeses by country
| Cheese | ||
|---|---|---|
| English | stilton | hard |
| cheddar | hard | |
| bree | soft | |
