Drupal 8 Themes
THIS IS A DRAFT
This text may not be complete.
<slideshow style="nobleprog" headingmark="⌘" incmark="…" scaled="false" font="Trebuchet MS" >
- title
- Drupal 8 Themes
- author
- Lukasz Sokolowski
</slideshow>
Drupal 8 Themes
Drupal 8 Themes Training Materials
Copyright Notice
Copyright © 2004-2026 by NobleProg Limited All rights reserved.
This publication is protected by copyright, and permission must be obtained from the publisher prior to any prohibited reproduction, storage in a retrieval system, or transmission in any form or by any means, electronic, mechanical, photocopying, recording, or likewise.
Drupal 8 Themes Introduction ⌘
"Themes allow you to change the look and feel of your Drupal site.
You can use themes contributed by others or create your own to share with the community.
Contributed themes are not part of any official release
and may not have optimized code/functionality for your purposes.
You can also create a sub-theme of an existing theme.
A sub-theme inherits a parent theme's resources."
Source: https://www.drupal.org/project/project_theme
Installing Existing(Contributed) Themes ⌘
Very similar way like installing modules.
We can do it:
- manually from drupal.org
- via command liners - drush or composer
- in our website in configuration Appearance/Install new theme
After installation we can just Enable or Enable and set default in Appearance section in management menu.
Manual theme installation ⌘
Manually download the theme package and uncompress its content into /themes.
You can use browser and GUI(files navigator) or command line tools like wget and tar .
Exercise 1 ⌘
- Find Mayo theme in drupal.org site and install it manually
- Play a while with it's plenty bunch of options
- Add resizer to the header
- Change logo picture into your favorite animal photo
- Use different Font Family
- Add rounded corners everywhere it's possible
- Hide all sidebars, header and footers - leave just main content only
- Play a while with it's plenty bunch of options
- Install Drupal 8 Parallax Theme, but via admin interface (Appearance)
- https://training-course-material.com/training/Drupal_8_Themes#Popular_Drupal_8_Themes
- Change the number of pictures in the frontpage slideshow from 3 to 5
- Replace all the default pictures with something else
- Install and enable Bootstrap theme via drush command
Modifying an existing Theme ⌘
We can copy for example one of default Drupal core themes like Bartik or Stark.
Then place it into /themes, rename all convenient files and change files: css, templates, js, images, etc.
This is the simplest way to create our theme without much effort.
Exercise 2 ⌘
Let's create BlaBla theme.
Changes to do:
- Copy Bartik theme from your_website/themes to your_website/themes
- Find all instances of bartik name in all copied files and replace it with blabla
- Make site name font 24px and site slogan red (style.css)
Subthemes ⌘
Themes which can inherit css, js, etc from base theme and override those files, partly or completely.
(https://www.drupal.org/theme-guide/8/creating-a-sub-theme)
Exercise 3.1. ⌘
- Create sub-theme with Bartik theme, call it Kitrab
- Create themes/kitrab folder
- Make file kitrab.info.yml
name: Kitrab - my own drupal sub-theme type: theme description: This is a kitrab sub theme of Bartik core: 8.x base theme: bartik libraries: - kitrab/global-styling regions: header: Header featured: Featured content: Content sidebar_first: First sidebar sidebar_second: Second sidebar footer: Footer
- Add second file kitrab.libraries.yml
global-styling: css: component: css/style.css: {}
- Inheriting Block Placement - config/install (look at the mayo example)
- Inheriting Block Templates - create file kitrab.theme
/** * Implements hook_theme_suggestions_HOOK_alter for blocks. */ function kitrab_theme_suggestions_block_alter(&$suggestions, $variables) { // Load theme suggestions for blocks from parent theme. foreach ($suggestions as &$suggestion) { $suggestion = str_replace('kitrab_', 'bartik_', $suggestion); } }
Exercise 3.2. ⌘
- Create sub-theme with Bootstrap theme:
- Make sure Bootstrap theme is already enabled (drush en)
- copy cdn from starterkits folder into /themes/
- follow all necessary steps from the docs below:
- bootstrap\docs\Sub-Theming.md
- Override at least one css file in your sub-theme
- Make sure Bootstrap theme is already enabled (drush en)
 |
|
Field Layout ⌘
- ATM has status experimental
- The module applies predefined layouts to "entity displays"
- Can be overridden on specific pages using Layout Builder
- Allows us to arrange fields into regions on forms and displays of entities (nodes, users, etc)
- Manages two separate layouts for entities: for view and for form displays
- The layout control is in other modules
- Layouts are found using modules in Layout Discovery
- They have Twig files and CSS for layouts
- Layouts are found using modules in Layout Discovery
- Panelizer and similar modules can feed in layouts
Drupal Layout Builder ⌘
- Currently experimental, expected to reach stability in Drupal 8.7 in the spring of 2019
- Lets us define the layout of any fieldable entity type (content type, user, etc), or its individual entity
- We just select from the predefined sections and add blocks and fields to them as we wish
- The module’s UI is simple and intuitively understandable for administrators
- It is equipped with the drag-and-drop feature to swap the blocks and shape our page
- For developers - layouts can be defined in a module or theme and have Twig templates
Responsive Image ⌘
- Outputs responsive images using the HTML5 picture tag
- Provides
- an image formatter
- breakpoint mappings
- Uses
- Defining responsive image styles
- Fallback image style
- Breakpoint groups: viewport sizing vs art direction
- Breakpoint settings: sizes vs image styles
- Sizes field
- Image styles for sizes
- Using responsive image styles in Image fields
- Defining responsive image styles
Panels and Panelizer/Page Manager ⌘
Panels module is a drag and drop content manager that
- lets us visually design a layout
- and place content within that layout
Panels con't ⌘
Panels
- Allows a site admins to create customized layouts for multiple uses
- Supports styles straight from the styleguide
- Features a layout builder
- Uses Contexts
- Includes a pluggable caching mechanism
- Can be integrated with Organic Groups
- Integrates with Views
More here: https://www.drupal.org/node/2457747
Panels in use ⌘
- Panel nodes
- Panel Pages (with variants)
- Panelized content types, with the option to panelize individual nodes
And much more: https://www.drupal.org/node/2457747
Panelizer vs Page Manager ⌘
| Panelizer | Page Manager |
|---|---|
|
|
Display Suite ⌘
Yet another drug and drop display manager
- Arranges nodes, views, comments, user data etc. the way we want
- without having to work our way through dozens of template files
- has a predefined list of layouts
- Allows to define custom view modes
Display Suite con't ⌘
- Exportables
- own custom fields in the backend or in our code
- custom layouts in our theme
- Change labels, add styles or override field settings (semantic fields)
- Full integration with Views and Panels
- Powerful extension: Field Group module
Paragraphs ⌘
Add more editing power to end-users
- Simple text block, image, complex and configurable slideshow, etc
- New field type that works like Entity Reference's
- Examples https://paragraphs.site-showcase.com/
Exercise 4.1. ⌘
- Layout Builder and Field Layout exercise
- Create your own content type (map something from your own business/company) - Course Outline
- Add at least 2 custom fields - Duration(number-days), Requirements(text)
- For the whole content type and for each content item make it layout-able
- For the whole content type change the section layout into this

- Place your fields - at least one in each sub-region
- Create a node of this type
- For another node instance (create it's content first) change the section layout into this

- Place your fields in a different way
- For the form display change the layout into "Two column bricks"
- Place the fields, at least one in each sub-region
- Create your own content type (map something from your own business/company) - Course Outline
Exercise 4.2. ⌘
- Image Responsive exercise
- Make image field in 'Article' responsive
- Panels and Panelizer/Page Manager exercise
- Make custom panel page "Themers Guide"
- Provide 2 variants - d7ver, d8ver
- Make custom panel page "Themers Guide"
- Display Suite exercise
- Paragraphs exercise
Theme system ⌘
The theme system, which controls the output of Drupal.
Themable drupal elements (via theme function or template file):
(https://api.drupal.org/api/drupal/core%21includes%21theme.inc/8.2.x)
Theme system con't ⌘
- Allows a theme to have huge control over the appearance of the site
- markup and the CSS used to style the markup
- Modules don't write HTML markup directly
- They instead return "render arrays", structured hierarchical arrays which include
- the data to be rendered into HTML (also XML or other formats)
- and options that affect the markup
- Those arrays are rendered by recursive calls to drupal_render()
- Traverse the depth of the render array hierarchy
- At each level, the theme system does the actual rendering
Theme engines ⌘
Drupal 8 uses Twig engine
Twig Template Engine ⌘
Handles integration of PHP templates with the Drupal theme system.
(https://www.drupal.org/theme-guide/8/twig)
- Twig syntax - quick intro
Twig - helping modules ⌘
- Registering "component libraries" defined by our theme or module as Twig namespaces
- Template suggestions
Theme Hooks ⌘
Overriding Theme Hooks ⌘
Preprocessing for Template Files ⌘
- render_example
Preprocessing for Theme Functions ⌘
Theme hook suggestions ⌘
Altering theme hook suggestions ⌘
Assets ⌘
Exercise 5 ⌘
- Change existing twig template
- Create our own twig template
- Preprocess for template file
- Preprocess for theme function
- Suggest with theme hook
- Create and manage some assets
Creating a new theme from scratch ⌘
Let's create 'Difficult Dirty' theme.
Steps ⌘
General steps:
- Create or modify an HTML file(s)
- Create or modify a CSS file(s)
- Create an '.info.yml' file
- Standardize the file names according to Drupal conventions
- Insert available variables into template
- Create additional files for individual node types, blocks, etc
File .info.yml ⌘
Example:
name: Theme Name type: theme description: A description for Theme. core: 8.x libraries: - themname/global-styling stylesheets-remove: - '@classy/css/components/tabs.css' - core/assets/vendor/normalize-css/normalize.css regions: header: Header content: Content # the content region is required sidebar_first: 'Sidebar first' footer: Footer
Related theme settings docs:
(https://www.drupal.org/theme-guide/8/defining-a-theme)
Exercise 6 ⌘
Create theme 'Difficult Dirty' from scratch:
- make dir here 'your_site/themes/custom/difficultdirty'
- in newly created dir add file 'difficultdirty.info.yml' with following content and enable the theme and test the website:
name: Theme Name type: theme description: A description for Theme. core: 8.x
CSS file ⌘
- To simplify process and speed up things (one day course) we will use parts of existing theme called "Drupal8 Zymphonies"
Exercise 7 ⌘
Prepare css file:
- Recreate structure of
- css files
- related config/settings from .yml and .theme files
Structure of a Drupal Page ⌘
- Hierarchical set of twig templates
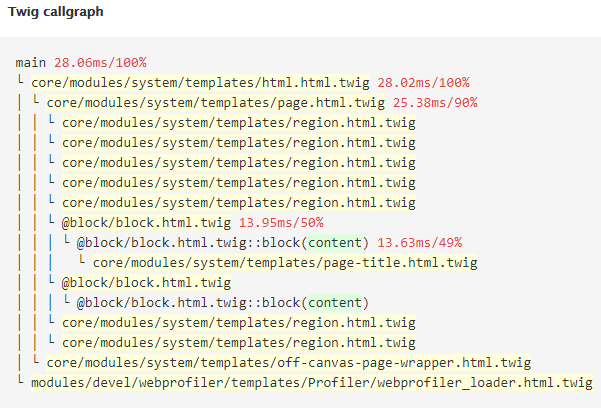
- Stark example
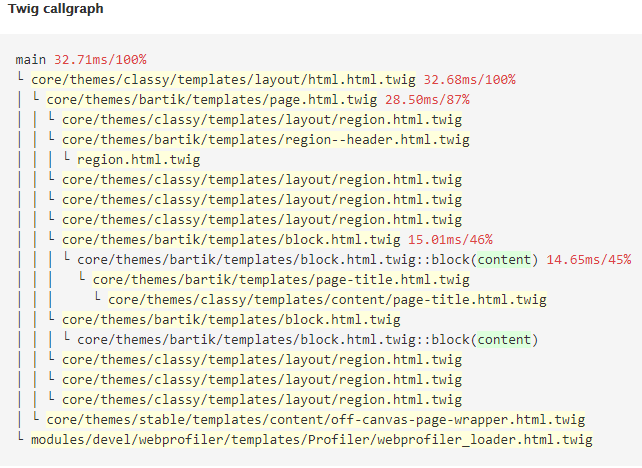
- Bartik example
From Stark Theme ⌘
From Bartik Theme ⌘
Devel Module(s), Other Helpers ⌘
Source: http://img.clipartlook.com
Drupal Devel Suite ⌘
- Devel suite
- Devel
- Devel Generate
- Devel Kint
- Drupal Web Profiler
- Assets, Blocks, Cache, Config, Database, Devel, Events,
- Extensions, Forms, Http, Mail, PHP Config, Performance Timing, Request,
- Routing, Services, State, Theme, Timeline, User, Views
Drupal Devel ⌘
- Suite of modules that provides
- helper functions, admin pages
- additional development Drush commands to use during development (fn-hook, fn-event, ...)
- Main uses
- Inspecting Service Container (its Services and Parameters)
- Inspecting Routes (routing data from .routing.yml's and from classes subscribing to route build/alter events)
- Inspecting Events (listeners registered in the event dispatcher)
- Devel api https://api.drupal.org/api/devel/8.x-1.x
Drupal Devel Generate ⌘
- Bulk creates nodes, users, comment, terms for development
- Has Drush integration
Devel Kint ⌘
Useful during development
- Gives dpr() function - pretty prints variables
- Similar helpers - dpm(), dvm()
Drupal Web Profiler ⌘
- Adds a debug bar at bottom of all pages
- a query list, cache hit/miss data, memory profiling, page speed, php info, session info, etc
- we can collect the time needed to instantiate every single service used in a request
- see ../README.md file for instructions
Theme registry ⌘
- Variable which keeps all the theme related items
- devel/theme/registry
Theme debug mode ⌘
- Enable Twig Debugging in sites/default/services.yml
- If the file doesn't yet exist, copy default.services.yml to services.yml
- Set the debug variable to true, clear cache
parameters:
twig.config:
debug: true
- Inspect or view source
Popular Drupal 8 Themes ⌘
- Non comprehensive but still rich list of good and popular Drupal 8 themes
- https://www.drupal.org/project/bootstrap
- combined with https://www.drupal.org/project/bootstrap_layouts
- https://www.drupal.org/project/zen
- https://www.drupal.org/project/omega
- https://www.drupal.org/project/material_base
- https://www.drupal.org/project/bones_theme
- https://www.drupal.org/project/hops
- https://www.drupal.org/project/drupal8_parallax_theme
- https://www.drupal.org/project/cog
- https://www.drupal.org/project/bootstrap_sass
- https://www.drupal.org/project/bootstrap
- Interesting alternative for drupal administration theme
- "No coding" theme with theme generator
Drupal 8 Distributions ⌘
- A couple of the good Drupal 8 Distributions