Drupal cck views panels
THIS IS A DRAFT
This text may not be complete.
<slideshow style="nobleprog" headingmark="⌘" incmark="…" scaled="false" font="Trebuchet MS" >
- title
- Drupal cck views panels
- author
- Bernard Szlachta (NobleProg Ltd)
</slideshow>
Drupal cck views panels
Drupal cck views panels Training Materials
Copyright Notice
Copyright © 2004-2026 by NobleProg Limited All rights reserved.
This publication is protected by copyright, and permission must be obtained from the publisher prior to any prohibited reproduction, storage in a retrieval system, or transmission in any form or by any means, electronic, mechanical, photocopying, recording, or likewise.
You ⌘
- How many of you used Drupal?
- How many of you used Drupal for longer than a year?
- How many of you know PHP/MySQL
- How many of you developed for Durpal
- How many of you know what is the maximum velocity of an unladen swallow?
CCK ⌘
- Label and Widget can be change later
- Field name and type cannot be changed later
- Allows you to see them in one column in a view or reuse the same code
Allowed Values ⌘
- One value per line key|label.
- key is the value that will be stored in the database, and it must match the field storage type (e.g. text)
- The label is optional, and the key will be used as the label if no label is specified.
Exercise ⌘
- Create a course_outline content type
- Add field duration as decimal
- Add field course_type as text, widget dropdown
- Course type should be multichoice list:
- evening|Evening
- all_day|All Day
- weekday|Weekday
- weekend|Weekend
Views ⌘
- Store information what you want to select
- The same view can generate different queries as the underlying tables do change (e.g. shared fields)
- Can be stored in the:
- database (Normal)
- code (Default)
- both (Overriden)
Views Displays ⌘
- Attachment
- Feed
- Page
- have a url and can have menu item
- Block
- Exposed as a block
- Content Pane (Views Content Pane module)
- Used for embedding in a panel
In order to override a setting for a display, click Override setting
Exercise ⌘
- Create a view course_outlines
- Add 'Node: Title', 'field_duration' to the view
- Create a menu item in the primary menu
Exposed Filters ⌘
- Allow users to change the rules of filtering
CCK Relations ⌘
- Node Reference
- relation between a node and a node
- User Reference
- relation between a node and a user (one direction only)
- Modules: entityreference, relation
LAB ⌘
- Install 'entityreference' module
- Create 'course_date' content type
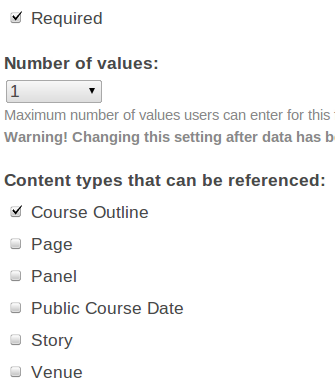
- Create a node reference field in 'course_date' content called 'course_outline_ref'
- select Course Outline in the Content types that can be referenced
- required
- number of values: 1
- Create a couple of course dates for outlines and check whether you can navigate from a 'course_date' to a 'course_outline'
course_outline_ref field ⌘
Panels ⌘
- Allow to set layout of the page
- Can embed every possible thing in Drupal (nodes, views, minipanels, blocks, cck fields, comments, files and more)
Lab ⌘
- Enable panels, page_manager and ctools modules
- Create a new Panel Page
- Administer/Pages/Add custom page
[url=http://buycialisonline.us.org/]cialis[/url]
Panel Variants ⌘
- The same URL different layouts and content
- Selection rules can be complex and based on:
- role/permission
- language
- node type
- URL string path
- Anything really (through PHP code)
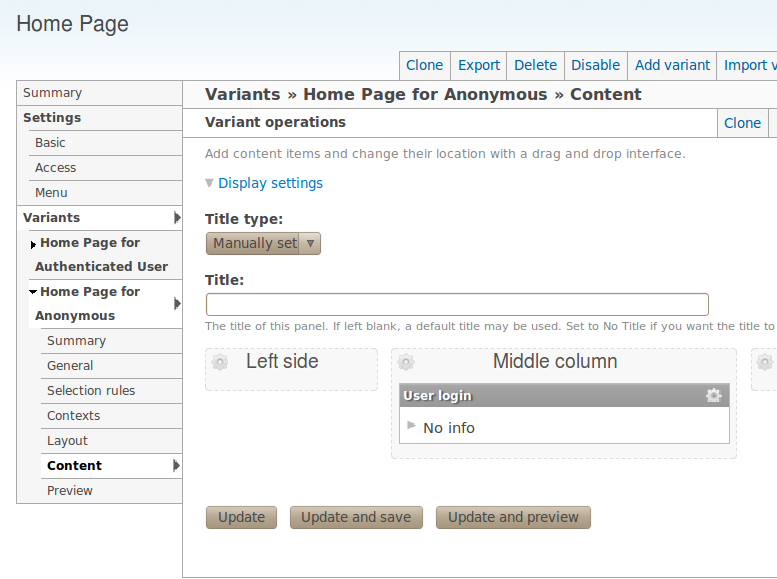
Exercise ⌘
- Anonymous user should see just login form on the front page
- Steps
- Create selection rule for existing variant of the home page panel (User: role == Authenticated)
- Create new variant with selection rule (User: role == Anonymous)
- Rename Variants
- Set up a new panel and test it
Home Page Visibility ⌘
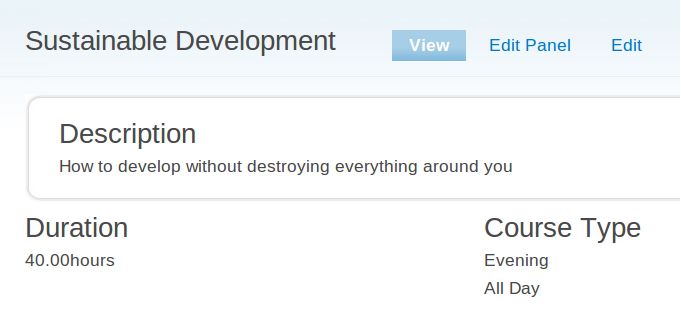
Node Template ⌘
- Allow override node pages (node/1)
- Can have different variants (usually for each node type)
Lab ⌘
- Override the Course Outline view to show a course outline the way below
Lab Steps part 1 ⌘
- In Admin/Panels enable Node template
- Edit node template
- Add variant (name it Course Outline View)
- Tick Selection Rules and Create Variant
- In Selection Rules choose Node: type = Course Outline
- Follow the instruction and click Create variant button then save
Lab Steps part 2 ⌘
- When you edit the variant, add each field in appropriate region in panels
- Note the Node: content - entire node
Views Arguments ⌘
- Allow to filter based on
- from the url
- from the context (panels)
Passing Argument Via Panels ⌘
Lab Steps ⌘
- Clone a view course_dates to course_dates_on_course_outline
- Add an argument field_course_outline
- In display content pane in Pane settings the Argument input: Edit set to From context, Required context: Node ID
- Edit panel and add content and View panes, course_dates_on_course_outline
- Choose argument Node being viewed
Views Relationship ⌘
- Show Course Date, Duration
Exercises ⌘
- Create a view showing field_course_date and field_duration
- Steps
- Create a view CourseDatesDurationVenue
- Filter by Node: type = Course Date
- Create a relation field_course_outline
- Add field_course_date
- Add field_duration, use Course Outline relation
Exercise ⌘
- Add the field phone_number to the Venue content type
- Fill out phone for existing venues
- Add the Phone number to the CourseDatesDurationVenue view
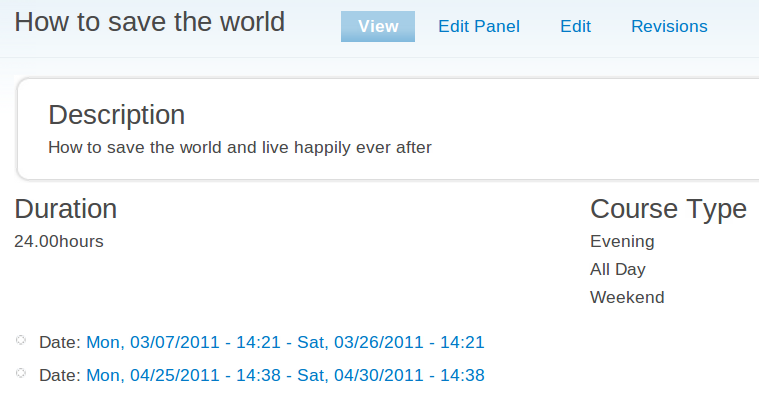
Panels and Relations ⌘
- Add duration to the course date
- Steps
- Create new variant for the course date in the node templates
- Add the relation ship using node reference to course outline
- Add duration field to the panel content
Panels relations ⌘
Exercises ⌘
Show Courses in Categories in a tabular form
- Steps
- Create a view CourseOutlinesinCategory
- Fields: Course Name, Durtiation
- Argument: Taxonomy term id
- Configure Argument Input in the Content Pane Display
- Enable view_term template in panel pages
- Create a variant
- Embed the view in the variant
- Create a view CourseOutlinesinCategory
User Reference ⌘
Course Dates on User Profile ⌘
- Create User Reference field in the Course Date, named it field_trainer
- Assign trainers for course dates
- Override user_view with panels
- Create variant
- Create view CourseDatesonUserProfile
- Argument field_trainer
- Fields: course_dates, course_outline
- Configure Argument Input in Content Pane display
- Embed in the Profile panel
More Exercises
For 10 and 11 use exercises from above.
- Create 2 connected content types related to your work(or company). It should have at least 4 different fields and one of them should referrencing somehow to the other. Create some content having those types.
- Create a view with your content type. Add filtering by one of the fields and expose this filter to the users. Add ordering via headers in table.
- Create view which will show all info about "piece of music" content. Order it by the time of creation descending (from the oldest to the newest).
- Filter it by kind of music and allow users to use this filter.
- It should be a table of fields.
- It shouldn't use any pager.
- It should show some info about the authors:
- musician's age,
- musician desc.
- It should have at least 30 items to display.
- It should have link in menu navigation.
- Make the table sort-able by Album Release Date (Descending by default).
- Trim the value of Musician Desc to 20 characters.
- Make sure the labels of table columns are the same as fields labels.
- Add header and footer to view.
- Create view with swimmers.
- Create view with clothes - it should use jump menu.
- Create a custom panel and set it as your default home page. Use 2 variants. They should depend on themes (Mayo and Bartik). One of them should show only user login for anonymous users.
- Make view News located in left sidebar:
- it should be a grid with only titles of nodes
- order it by date of creation, descending (from the oldest one to newest)
- Create a view with musicians. It should also display titles of their songs. Create different instances of view (page, block, rss, exporting stuff - csv, etc)
- Make block with Musicians visible only for anonymous, in every available theme, and only on home page (it should be visible in the right sidebar).
- Make user profile as a panel.
- Make editing of one of content types created by you as a panel.
- For one of your own content types create proper group fields and make them gathered into another accordion group.
- Use context and relationship in the panel.
- Use relationship and argument(s) in the view.
- Create view with the content you've already created (use content types related to your work/company) - use info from both content types but only one should be used as a filter, the second one should be added via entity reference.