Selenese Primer
Test Automation with Selenium (Python Track)
Selenese - Selenium IDE commands
- The commands that run the test
- They are called Selenese, Selense can:
- Test HTML page elements based on their tags
- Test for specific content
- Fill in forms and submit them
- Test links
- Test for form elements
- Test Ajax functionality
- Test popup windows
- Other page features
- Selenese commands have a simplistic form
- command, parameter1, parameter2
- command parameters are dependent upon the command
- generally the parameters are:
- a locator giving an element of the page that the command will execute against
- either a pattern for an accessor to compare or a variable/input for text/options
- command, parameter1, parameter2
Three Types of Commands
Actions
- Actions are commands that manipulate the state of the browser
- Click a Link
- Enter text in a textbox
- Click radio buttons
- Click a submit button
- Initiate Ajax actions
Accessors
- Accessors examine the state of the application and store results in variables
- Store Title
Assertions
- Assertions verify that the state conforms to what is expected
- Does the page contain x?
- Is this checkbox checked?
- Does the page have title x?
- There are three flavors of assertions
- Assert - if an assert fails the test is aborted
- Verify - if a verify fails the failure is logged and the test continues
- Waitfor - waits for some condition to be true then continue the test
Action Commands
Some of the most common commands are the following:
- addSelection - adds an additional option (multiple options can be added) from a drop down select box
- click(locator) - clicks on a link button, checkbox or radio button
- clickAt(locator, coordString) - clicks on an element using a locator and coordinates
- clickAndWait(locator) - clicks on a link button, checkbox or radio button and waits until the action is completed, i.e. the page loads
- close() - closes the browser or popup window, simulates clicking on the browser or popup close button
- contextMenuAt(locator, coordString) - Simulates opening of the context menu of an element
- doubleClick(locator) - double clicks on a element in the web page
- dragAndDrop(locator, movementString) - (does not work some of the time) drags an element and then drops it on the specified element
- dragAndDropToObject(dragObject, dropobject) - (does not work some of the time) drags an element and drops it on another element
- echo(message) - prints a message on the console, used to debug
- fireEvent(locator, eventName) - explicitly simulate an event to trigger the corresponding "onevent" handler
- focus(locator) - move the focus to the specified element
- highlight(locator) - changes the background color of the specified element to yellow briefly, useful for debugging
- mouseDown(locator) - simulates a user pressing the left button on the specified element
- mouseDownAt(locator, coordString) - simulates a mouse down at the specified location on the specified element
- mouseUp(locator) - simulates a mouse up on the specified element
- mouseUpAt(locator, coordString) - simulates a mouse up on the specified element at the specified coordinates
- open(URL) - opens a URL in the browser, accepts both absolute and relative paths
- openWindow(URL, windowID) - opens a popup window, user needs to select it using a selectWindow command
- pause(waitTime) - pauses for the wait time in milliseconds
- refresh() - refreshes the browser page, simulates the user clicking the refresh button
- select(selectLocator, optionLocator) - select an option from a drop-down select list
- selectWindow(WindowLocator) - selects a window, windowLocator can be window title for example
- sendKeys(Locator, keysToSend) - will send a set of keystrokes to the locator
- store(expression, variableName) - store an expression in a variable
- type(locator, value) - types the value into an input field, simulates user typing action
- typeKeys(locator, value) - simulates keystroke events as though you typed key by key
- waitForCondition(script, timeout) - executes the specified javascript snippet repeatedly until it evaluates to true
- waitForElementPresent(locator) - pauses execution until an expected UI element as defined by its HTML tag is present on the page
- waitForPageToLoad(timeout) - waitFor a page to load
- waitForPopUp(windowID, timeout) - wait for a popup to appear and load
- windowFocus() - gives the focus the the window specified
- windowMaximize() - resize current window to take up entire screen
- Hands on Exercise
- Go to the google.com website
- Start the Selenium IDE after getting to the web site
- Setup the commands to do the following
- Type a search topic, such as North America into the search box
- Click on the search button
- Click on a link on the search page
- Click on some links at the site that you end up going to
- After you setup each command debug by trying the commands entered thus far
- After you have completed a set of commands export the commands to a WebDriver file in your chosen language
- Then correct any errors in the command file due to the translation from Selenese to the programming language chosen
- Use a programming IDE such a PyCharm, Eclipse, etc. in correcting errors
- Now run the program from the programming IDE to see if the effect is the same as seen in the Selenium IDE
Accessor Commands
Some of the most common accessor commands are the following:
- assertErrorOnNext (message) Pings Selenium to expect an error on the next command execution with an expected message.
- storeAllButtons (variableName) Returns the IDs of all buttons on the page.
- storeAllFields (variableName) Returns the IDs of all input fields on the page.
- storeAllLinks (variableName) Returns the IDs of all links on the page.
- storeAllWindowIds (variableName) Returns the IDs of all windows that the browser knows about in an array.
- storeAllWindowTitles (variableName) Returns the names of all windows that the browser knows about in an array.
- storeAllWindowNames (variableName) Returns the titles of all windows that the browser knows about in an array.
- storeAttribute (attributeLocator, variableName) Gets the value of an element attribute. The value of the attribute may differ across browsers.
- storeBodyText (variableName) Gets the entire text of the page.
- storeConfirmation (variableName) Retrieves the message of a JavaScript confirmation dialog generated during the previous action.
- storeElementIndex (locator, variableName) Get the relative index of an element to its parent (starting from 0).
- storeLocation (variableName) Gets the absolute URL of the current page.
- storeSelectedIds (selectLocator,variableName) Gets all element IDs for selected options in the specified select or multi-select element.
- storeSelectedIndex (selectLocator, variableName) Gets index (option number, starting at 0) for selected option in the specified select element.
- storeSelectedLabel (selectLocator, variableName) Gets label (visible text) for selected option in the specified select element..
- storeSelectedValue (selectLocator,variableName) Gets value (value attribute) for selected option in the specified select element.
- storeSelectOptions (selectLocator,variableName) Gets all labels in the specified select drop-down.
- storeTable (tableCellAddress, variableName) Gets the text from a cell of a table. The cellAddress syntax: tableLocator.row.column, where row and column start at 0.
- storeText (locator, variableName) Gets the text of an element. This works for any element that contains text.
- storeTitle (variableName) Gets the title of the current page.
- storeValue (locator,variableName) Gets the (whitespace-trimmed) value of an input field.
- storeChecked (locator, variableName) Gets whether a toggle-button (checkbox/radio) is checked.
- storeElementPresent (locator, variableName) Verifies that the specified element is somewhere on the page.
- storeTextPresent (pattern, variableName) Verifies that the specified text pattern appears somewhere on the rendered page shown to the user.
- storeVisible (locator, variableName) Determines if the specified element is visible.
Assertion Commands
- There are numerous Assertions.
- See the IDE commands drop down for a complete listing
- Assertions are tests for specified items in the web page
- Assertions succeed or fail
- Failure causes the Selenium IDE to list the error in the log window
- Failure causes the Selenium IDE to have a dark red line on its interface
- over in the middle left hand window
- It also shows the number of tests that fail (failure) and the number that run (runs)
- Assertions are the crux of testing with the Selenium IDE
Using Assertions
- Assertions are of two types assert and verify (these are two types of commands)
- Assert commands cause the IDE to abort when they fail
- Verify commands cause the IDE to continue when the fail after recording the failure
- Assertions often need to test stored data
- Store the body content and then test for certain strings within it
- Store an attribute of an element and then test that attribute against a string constant
- Assertions often require the evaluation of existing stored variables
- With the results of the evaluation saved in another variable
- It is possible to switch into JavaScript for evaluations
Notes
- In all of the examples below an action is performed such as
- Filling a textbox
- Loading a page
- Clicking a check box
- In the examples an assert is then used to test whether the action occurred correctly
- In testing this would not be the usual pattern
- It would be assumed that the click, load, or typing worked correctly
- The tests would instead be on some page other than the form entry page
- To see if the HTML form and inputs had been processed correctly
- Once the submit button had been clicked
- To see if the HTML form and inputs had been processed correctly
- The following are just intended as examples to show how to both
- Perform an action on an element or load a page
- Do an assert on particular elements
Assert on the page Title
- assertTitle is the command to check the web page Title
Title is given in the HTML <title> tag.
It shows up on the tab for the page in the browser
<title>This is the page title</title>
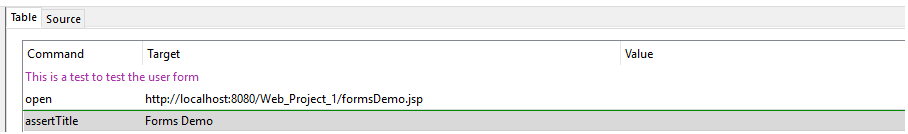
- The image below shows the opening of a page and an assertion on its title
- The assertTitle command takes one argument in the target field
- The argument gives the title as a string.
- It is compared to the actual title of the page from the HTML
- If the title does not match the argument then the assertion fails
- The Selenium IDE Reference says the following
assertTitle(pattern)
Generated from getTitle()
Returns:
the title of the current page
Gets the title of the current page.
- The pattern argument is the text that is expected to be in the HTML title element
- The command succeeds if the HTML title element has the pattern text in it
- It fails otherwise
Assert on Text Box Contents
- assertValue is the command to check the text in a text box
- It needs two arguments Target locator and Value to compare against
- If the content of the box given by the locator does not match the value it fails
- If the content matches the value it succeeds
- It needs two arguments Target locator and Value to compare against
The assertValue command is used to get the value typed in a input textbox
The input tag in HTML looks like the following
<input type="text" name="FirstName" value="First Name">
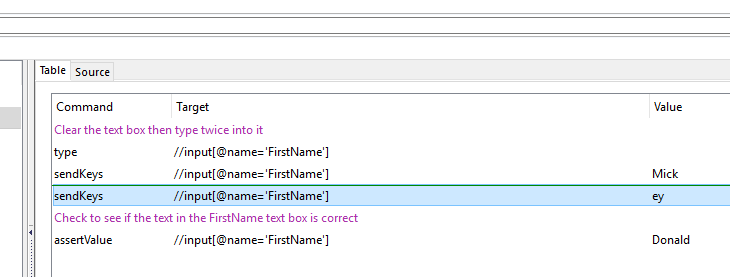
- This image shows the assertValue command for testing the contents of a textbox
- The Selenium IDE Reference says the following
assertValue(locator, pattern)
Generated from getValue(locator)
Arguments:
locator - an element locator
Returns:
the element value, or "on/off" for checkbox/radio elements
Gets the (whitespace-trimmed) value of an input field (or anything else with a value parameter).
For checkbox/radio elements, the value will be "on" or "off" depending on whether the element
is checked or not.
- The locator is expected to be of one of the locator types i.e. xpath, id, name, css, etc.
- The pattern is expected to be the text that should be in the textbox
- The text in the element given by the locator is compared to the pattern text
- It fails if they are not equal
- It succeeds if they are equal
Assert on Check Box Value
- assertValue is used to check an HTML checkbox
- The command needs two arguments Target and Value
- The Target is a locator
- Note that locators can be found by clicking the Select button
- The Select button is after the Target box in the IDE
- Then go to Firefox and choose the correct element
- The elements are highlighted as the mouse arrow passes over them
- Note that locators can be found by clicking the Select button
- The Target is a locator
- The command needs two arguments Target and Value
An input checkbox is given by an HTML input tag with a type of checkbox
The input checkbox tag looks like the following in HTML
<input type="checkbox" name="vehicle" value="Bike">
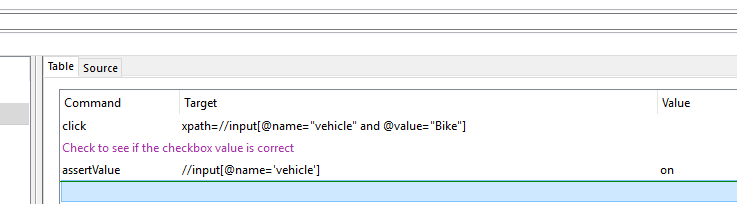
- This image shows the assertValue command being used to test a checkbox
- The Selenium IDE Reference says the following
assertValue(locator, pattern)
Generated from getValue(locator)
Arguments:
locator - an element locator
Returns:
the element value, or "on/off" for checkbox/radio elements
Gets the (whitespace-trimmed) value of an input field (or anything else with a value parameter).
For checkbox/radio elements, the value will be "on" or "off" depending on whether the element
is checked or not.
- The locator is expected to be of one of the locator types i.e. xpath, id, name, css, etc.
- The pattern is expected to be the values of either on or off (not true or false)
- The value of the checkbox is compare to on or off
- On indicates that the checkbox is checked
- Off indicates that the checkbox is not checked
- Command fails if they are not equal
- Command succeeds if they are equal
- Note that the check is whether the checkbox is checked or not
- It could be either and if it is not checked and is compared to on
- Then the assert fails
- It could be either and if it is not checked and is compared to on
Assert on Radio Button Value
- assertValue is used to check an HTML radio button
- The command needs two arguments Target and Value
- The Target is a locator
- Note that locators can be found by clicking the Select button
- The Select button is after the Target box in the IDE
- Then go to Firefox and choose the correct element
- The elements are highlighted as the mouse arrow passes over them
- Note that locators can be found by clicking the Select button
- The Target is a locator
- The command needs two arguments Target and Value
An input radio button is given by an HTML input tag with a type of radio
The input radio button tag looks like the following in HTML
<input type="radio" name="gender" value="female">
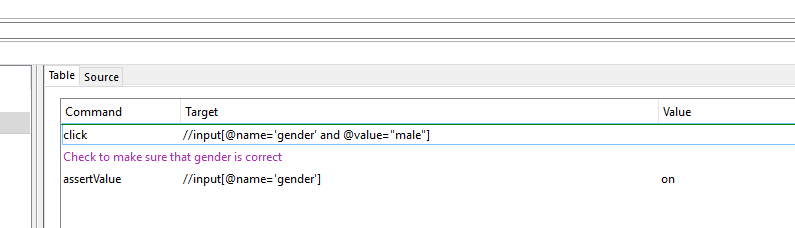
- This image shows the command for using assertValue to test a radio button
- The Selenium IDE Reference says the following
assertValue(locator, pattern)
Generated from getValue(locator)
Arguments:
locator - an element locator
Returns:
the element value, or "on/off" for checkbox/radio elements
Gets the (whitespace-trimmed) value of an input field (or anything else with a value parameter).
For checkbox/radio elements, the value will be "on" or "off" depending on whether the element
is checked or not.
- The locator is expected to be of one of the locator types i.e. xpath, id, name, css, etc.
- The pattern is expected to be the values of either on or off (not true or false)
- The value of the radio button is compare to on or off
- On indicates that the radio button is checked
- Off indicates that the radio button is not checked
- Command fails if they are not equal
- Command succeeds if they are equal
- Note that the check is whether the radio button is checked or not
- It could be either and if it is not checked and is compared to on
- Then the assert fails
- It could be either and if it is not checked and is compared to on
Assert on Drop Box Option Choice
- assertSelectedValue is used to check an HTML drop down selection
- The command needs two arguments Target and Value
- The Target is a locator
- Note that locators can be found by clicking the Select button
- The Select button is after the Target box in the IDE
- Then go to Firefox and choose the correct element
- The elements are highlighted as the mouse arrow passes over them
- Note that locators can be found by clicking the Select button
- The Target is a locator
- The command needs two arguments Target and Value
An select dropdown is given by an HTML select tag
The select tag looks like the following in HTML
<select name="selectBox1">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
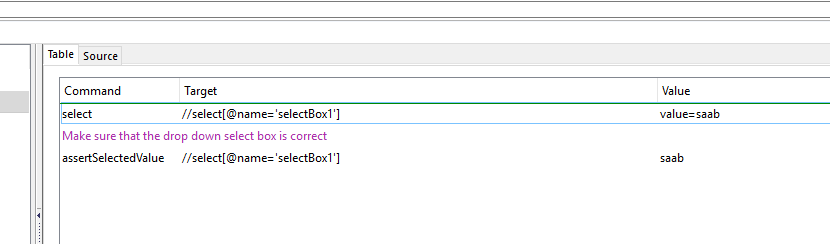
- This image shows the command for testing a select dropdown
- The Selenium IDE Reference says the following
assertSelectedValue(selectLocator, pattern)
Generated from getSelectedValue(selectLocator)
Arguments:
selectLocator - an element locator identifying a drop-down menu
Returns:
the selected option value in the specified select drop-down
Gets option value (value attribute) for selected option in the specified select element.
- The locator is expected to be of one of the locator types i.e. xpath, id, name, css, etc.
- The pattern is expected to be the value of one of the options in the select dropdown
- The value of the select dropdown is compare to the pattern
- Command fails if they are not equal
- Command succeeds if they are equal
Assert on Element Attribute
- assertAttribute is used to check an attribute of an HTML element
- The command needs two arguments Target and Value
- The Target is a locator
- Note that locators can be found by clicking the Select button
- The Select button is after the Target box in the IDE
- Then go to Firefox and choose the correct element
- The elements are highlighted as the mouse arrow passes over them
- Note that locators can be found by clicking the Select button
- The Target is a locator
- The command needs two arguments Target and Value
An example of a form where the title attribute is to be checked
<form id="searchbox_016909259827549404702:hzru01fldsm" action="http://www.google.com/cse"
title="seleniumhq.org Selenium Search">
<div>
<label for="q" title="Search SeleniumHQ.org's sites for selenium content">search selenium:</label>
<input type="hidden" name="cx" value="005991058577830013072:2lr_j6t3fko">
<input type="hidden" name="cof" value="FORID:">
<input type="text" id="q" name="q" accesskey="s" size="30">
<input type="submit" id="submit" value="Go">
</div>
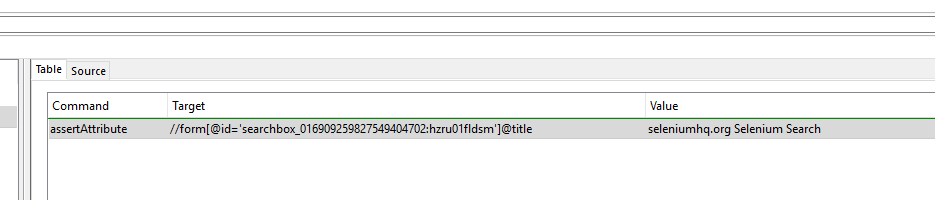
- This image shows the command for testing an attribute
- Note that testing an attribute of an element can prove that the correct page has been loaded
- The following images shows the use of the assertAttribute command in the IDE
- The Selenium IDE Reference says the following
assertAttribute(attributeLocator, pattern)
Generated from getAttribute(attributeLocator)
Arguments:
attributeLocator - an element locator followed by an @ sign and then the name of the attribute, e.g. "foo@bar"
Returns:
the value of the specified attribute
Gets the value of an element attribute. The value of the attribute may differ across browsers (this is the case for the "style" attribute, for example).
- The locator is expected to be of one of the locator types i.e. xpath, id, name, css, etc.
- With the @ symbol following and then the name of the attribute to compare
- The pattern is expected to be the string value of the attribute that is to be compared
- The value of the attribute is compare to the pattern
- Command fails if they are not equal
- Command succeeds if they are equal
Store a variable in the IDE
- The IDE stores variables into a map by name/value pairs
- These variables can latter be used by notation ${variableName}
- They can also be used in eval commands such as assertEval or storeEval
- This requires using javascript
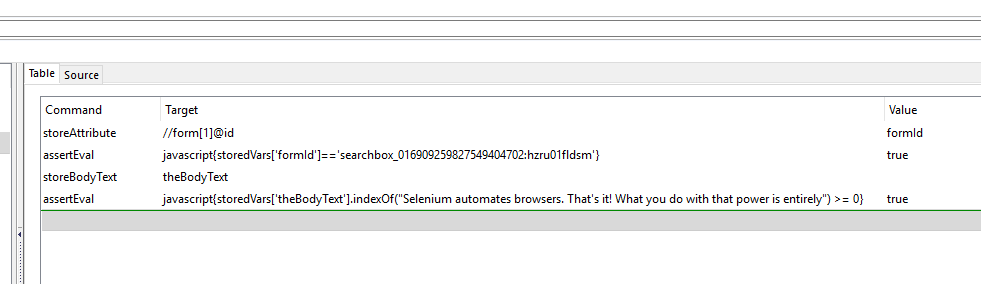
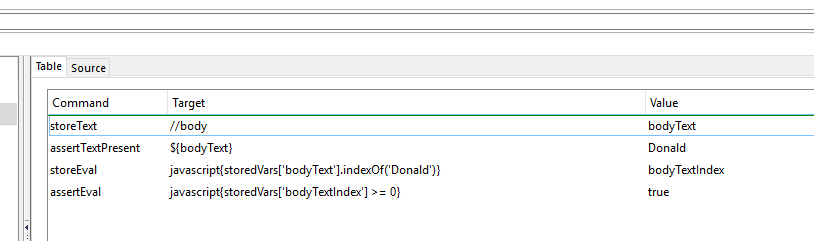
- The image below shows the use of two store commands and two eval commands
storeAttribute
- The command takes two arguments
- The element locator followed by the attribute name in the form -- @attributeName
- The name of the variable in which to store the attribute value
storeBodyText
- The command takes one argument
- The name of the variable in which to store the body text
- Note that this will only store the text of the body not any elements that a in the body
- The name of the variable in which to store the body text
Assert on a variable in the IDE
- First a variable must be stored using one of the store commands or storeEval
- Then the variable can be used using the notation ${variableName}
- Note that the variables are stored in a map called storedVars by the IDE
- A map has name/value pairs. Give it the name and you can get back the value
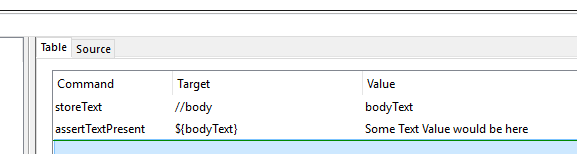
- The image below shows the use of variables in assert commands in the Selenium IDE
- Note that it might be hard to assert on the bodytext since the body text might be quite large and changing often.
- The locator in the store command //body could instead be some other locator such as a //div
- For example: //div[@style="color:red" and @height="80"]/text()
- get the text within the div tag for the two attributes specified
- For example: //div[@style="color:red" and @height="80"]/text()
- The locator in the store command //body could instead be some other locator such as a //div
Evaluate on a variable in the IDE
- There are three eval commands storeEval, assertEval, and verifyEval
- These usually require JavaScript as the first argument
- The second argument depends on the command
- In storeEval the second argument is the variable name in which the eval result will be placed
- In assertEval and verifyEval the second parameter is the value with which the eval result will be compared
- The image below shows eval commands in the Selenium IDE
- Note the switch to JavaScript in the first argument of the eval commands
Assert on some text in an element
- See the above section where a test has been done to see if a certain word appears in the text
- It uses the JavaScript String function indexOf once the text has been stored in a variable
- Note that the locator could have been for any element with text i.e. a div element
- It uses the JavaScript String function indexOf once the text has been stored in a variable