Mern Stack: Difference between revisions
Jump to navigation
Jump to search
Lsokolowski1 (talk | contribs) |
Lsokolowski1 (talk | contribs) |
||
| Line 139: | Line 139: | ||
* Emberjs - [https://emberjs.com/ Ember] (wanna see the real-life example?) | * Emberjs - [https://emberjs.com/ Ember] (wanna see the real-life example?) | ||
* Vuejs - [https://vuejs.org/ Vue] | * Vuejs - [https://vuejs.org/ Vue] | ||
* " <big>'''****'''</big> " - take | * " <big>'''****'''</big> " - take a noun, add ''".js"'' and probably it will be existing library already there (-; | ||
== MERN quick-starters, frameworks ⌘== | == MERN quick-starters, frameworks ⌘== | ||
Revision as of 14:34, 7 September 2023
MERN Stack Course
MERN Stack Training Materials
Copyright Notice
Copyright © 2004-2026 by NobleProg Limited All rights reserved.
This publication is protected by copyright, and permission must be obtained from the publisher prior to any prohibited reproduction, storage in a retrieval system, or transmission in any form or by any means, electronic, mechanical, photocopying, recording, or likewise.
Overview ⌘
- What is MERN stack?
- MERN stack included technologies
- How is it better/worse than the good old LAMP Stack?
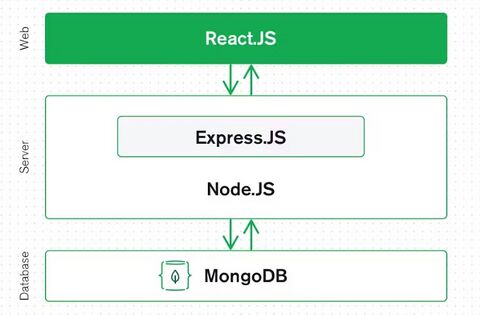
MERN acronym ⌘
What do we have on board? ⌘
- The Mern Stack is
- a fullstack javascript framework built with MongoDB, Express.js, React.js, Node.js
- a solution that helps you build fast, robust, and maintainable production web applications
Why do we need it? ⌘
- Flexibility, simplicity, and performance
- When the simplicity and common structure make our life easier
- A clean, coherent mechanism for moving data from user to disk farm and back again
- MongoDB offers a more flexible, accommodating layer for storing data
- Node.js provides a better nexus for running our server
- Express helps standardize how we build our websites
- React provides a clean way of adding interactive functions and AJAX-driven rich components
The reasons in more depth ⌘
- Cloud orientated MongoDB
- The server layer simplified with Node.js
- Isomorphic code
- JSON everywhere
- Superfast is Node.js, indeed
- React is simple
Cloud orientated MongoDB ⌘
- MERN stack offers a compelling database layer in MongoDB, if our web app plans include embedding it in the cloud
- Modern database equipped with: automatic sharding, full cluster support, failover support and automatic replication
- MongoDB's document structure is far more flexible (projects in flux and dealing with data which is tricky to constrain in table form)
- To compare, MySQL’s structure is confining (tables and their normalization requirements, etc)
- Cheap disk space (multiple terabytes rather then megabytes)
- Relational DBs have JOINs to save disk space, but they can be tricky and hard on RAM
- Some database designers end up de-normalizing their data because the JOINs are too slow
The server layer simplified with Node.js ⌘
- Navigating the various layers of the LAMP stack can be difficult - shuffling through various config files with differing syntax
- Node.js put this kind of pipework all in one place, all in one language, all in one pile of logic
- Changes how our app routes requests, with small js code and the rest is handled by Node.js
- Changes the logic used to answer queries
- Rewrites URLs or constructs an odd mapping
- Less different documentations references
- No more different config files for everything
- Having everything in one layer means
- less confusion and less chance of strange bugs created by weird interactions between multiple layers
Isomorphic code ⌘
Isomorphic code con't ⌘
- By going MERN, we can enjoy that same JavaScript on the client and the server
- Leave behind the LAMP stack’s client/server schizophrenia
- If we write code for Node and decide it’s better placed in React
- We can move it over with ease
- And we run it the same way
- Programming MERN-based apps is significantly easier
- Staffing up a project
- No need to look for a PHP expert and a JavaScript expert
- Or a front-end and a back-end specialist
- Instead, it’s all JavaScript across the stack
JSON everywhere ⌘
JSON everywhere con't ⌘
- React and MongoDB both speak JSON, as do Node.js and Express
- The data flows neatly among all the layers without rewriting or reformatting
- MERN uses the same JSON format for data everywhere
- Which makes it simpler and saves time reformatting as it passes through each layer
- JSON’s ubiquity through the MERN stack makes working with external APIs that much easier
- GET, manipulate, present, POST, and store all with one format
- MySQL’s native format for answering queries is not reusable
- PHP already has the code to import MySQL data and make it easy to process
- But that doesn’t help the client layer
- Of course there are so many well-tested PHP libraries that convert the data easily
- But it all seems a bit inefficient and confusing
Superfast is Node.js, indeed ⌘
Superfast is Node.js, indeed con't ⌘
- These days Node.js is often flat out faster than Apache
- A number of benchmarks show that Node.js offers better performance, while doing much more
- Node.js event-driven architecture is quicker
- Shaving even milliseconds off our app’s performance is important and Node.js can do that
- While offering a Turing-complete mechanism for reprogramming it
- Dominant platforms like WordPress or Drupal have great libraries of php code
- Node.js has NPM, package manager, which makes it even easier to share code
- The public repositories targeting Node.js are growing quickly
React is simple ⌘
React is simple con't ⌘
- LAMP doesn’t include an analog to R in MERN
- If we want to do anything on the client side, we’re on our own
- There are plenty of good PHP-based frameworks that work with MySQL: WordPress, Joomla, Drupal, etc
- Each is a bit different and moving in its own direction
- They offer differing strategies, and it’s hard to switch between them, let alone port code from one to the other
- Anointing one client framework adds consistency and stability
React is modern con't 2 ⌘
- React was built by folks with 20 years of experience building web apps
- They knew well enough to leave the design work to HTML and CSS
- They also figured out how to add a bit of JavaScript to scan the HTML
- They looked at what humans do well, then tailored the JavaScript to support the humans
- The components system and the logic layers are dramatically cleaner than what we’ve seen before
- They figured out simpler ways to leverage the local power of JavaScript to guess what we are doing (UI)
Not only alternatives ⌘
- Google's Angular - Angular
- Emberjs - Ember (wanna see the real-life example?)
- Vuejs - Vue
- " **** " - take a noun, add ".js" and probably it will be existing library already there (-;
MERN quick-starters, frameworks ⌘
- Nextjs
- Bitnami
- Mean.js (atm AngularJS only)
- React Bootstrap
Our Course Plan ⌘
In overall
- React will appear in all of the 5 days, each day providing something new and meaningful
- Also each day will provide something more extended and more difficult, what can be done with React
- We will cover
- React basics and later we will extend it (also Typescript, if necessary)
- node.js and express.js (also other useful related node-based middle-wares from npm community)
- Mongodb and Mongoose.js (also simpler node-based db connectors like mongodb)